みなさんこんにちは、青山キリカです。
僕はVRChatを300時間ほどプレイしています。同期は遥かに長いので、僕は全然長くないほうです。

さて、それはさておき、僕はVRoidStudioでアバターを作成するのも大好き。こっちのプレイ時間は170時間。実にVRChatのプレイ時間の半分に相当します。

それほどまでにVRoidStudioと長く戦っている僕が、VRoidStudioで作成したアバターをUnityで調整し、VRChatに連れて行く方法をご紹介します。
そもそもVRoidStudioって何?な方はこちらの紹介記事を先に読むと楽しめます!
※当記事は僕が我流で整えた手順を紹介しています。用語の説明に関して誤っていたり、もっと簡単な手順があるかもしれません。必要な情報だけピックアップして参考にしてもらえたら良いかと思います。
必要なデータ・ツールを用意
やることがたくさんあります。順番に説明していきますね。
Unity単体で全てを解決するにはあまりにも必要な知識が多すぎます。ここは、先人の皆様に感謝しながらツールを使わせていただきましょう。すべてBoothから取得できます。
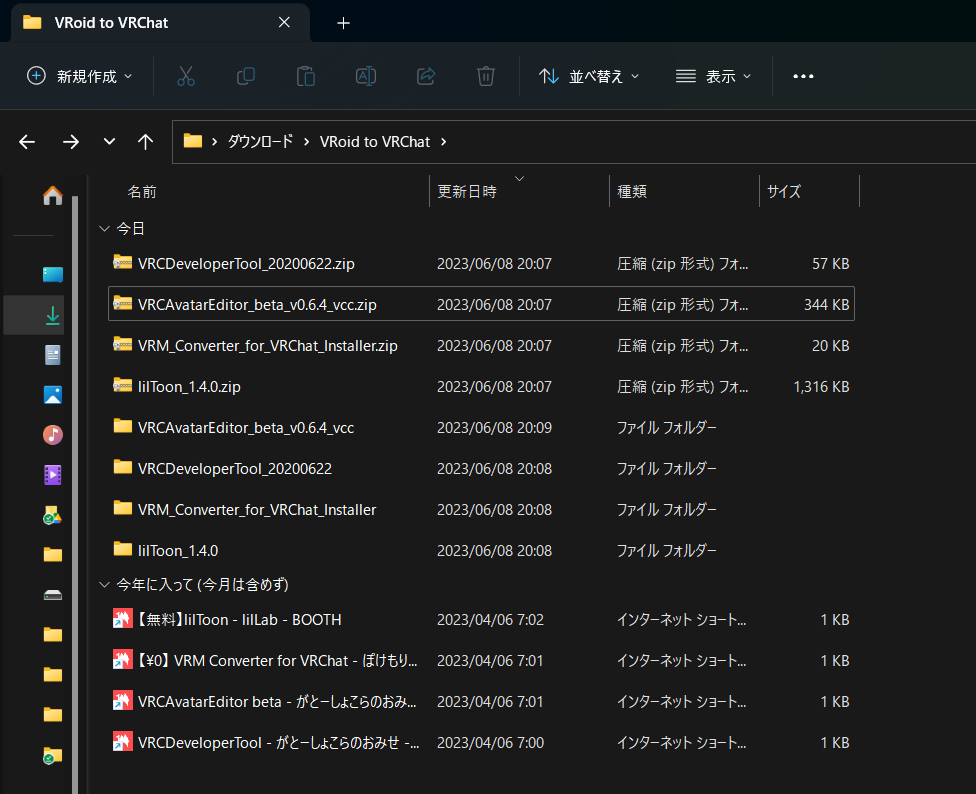
Boothで配布されているツールを保存
VRCDeveloperTool

VRCDeveloperToolはシェイプキーのリネームに使用します。
VRCAvatarEditor beta

シェーダーをMToonから liltoonに一括差し替えする際に利用します。デフォルトの表情修正にも利用します。
VRM Converter for VRChat

「VRM Converter for VRChat」はVRM形式のアバターをVRChat向けにワンクリックで変換してくれるツールです。これがないと始まらない。
lilToon

みんな大好きliltoon。VRoidから出力したアバターをそのまま利用すると、そのシェーダーからVRoidっぽさが醸し出されてしまいます。シェーダーを差し替えることでぐっとオリジナルアバターっぽくなります。
ひととおり保存が終わったら、解凍し、適当なフォルダにまとめておくと管理が便利です。

VRoidStudioからVRMで出力しよう
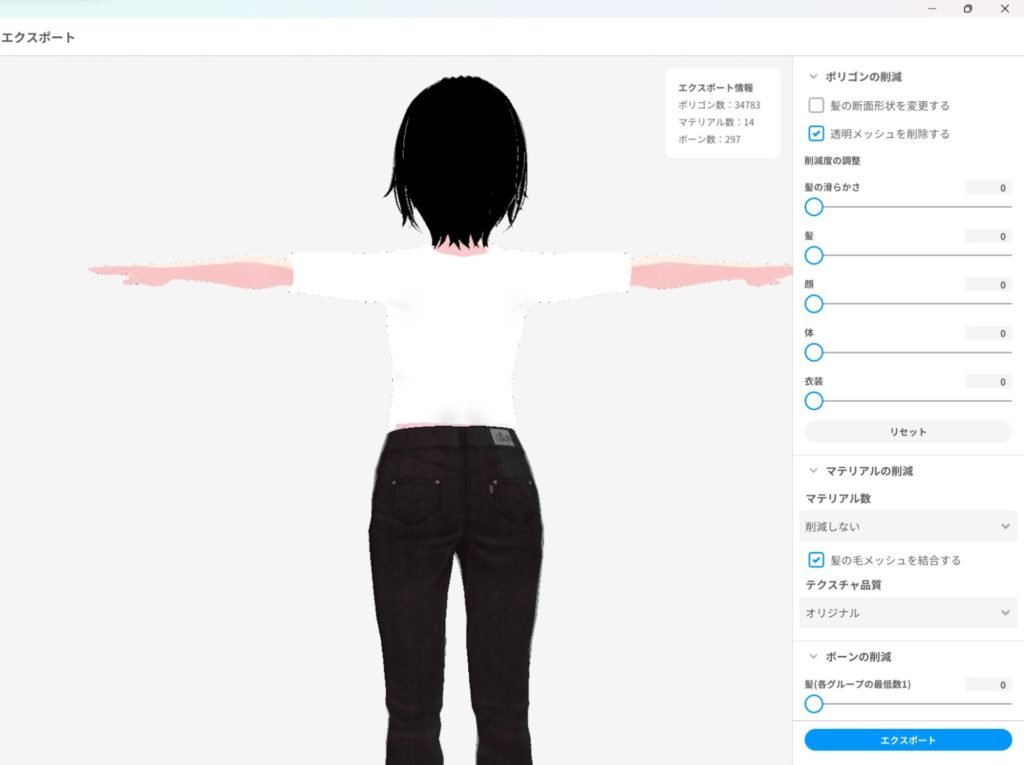
VRoidStudioで作成したアバターを出力してVRMファイルにしておきましょう。
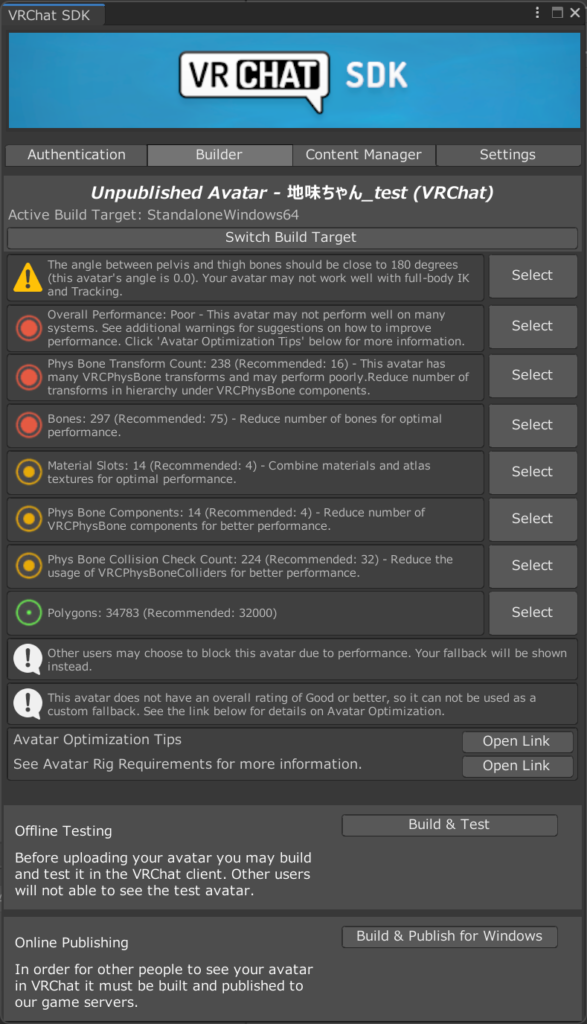
僕はVRMエクスポート時にポリゴン削減等は行っていません。したがって持ち込んだアバターのアバターランクはだいたいPoorからVeryPoorとなります。

ロングヘアーにするとだいたい一瞬でVeryPoor
Quest対応などが必要な場合は負荷を下げる必要がありますので、クオリティと天秤にかけつつ各要素を削ってください。今回は負荷を全く考えないPC向け仕様です。

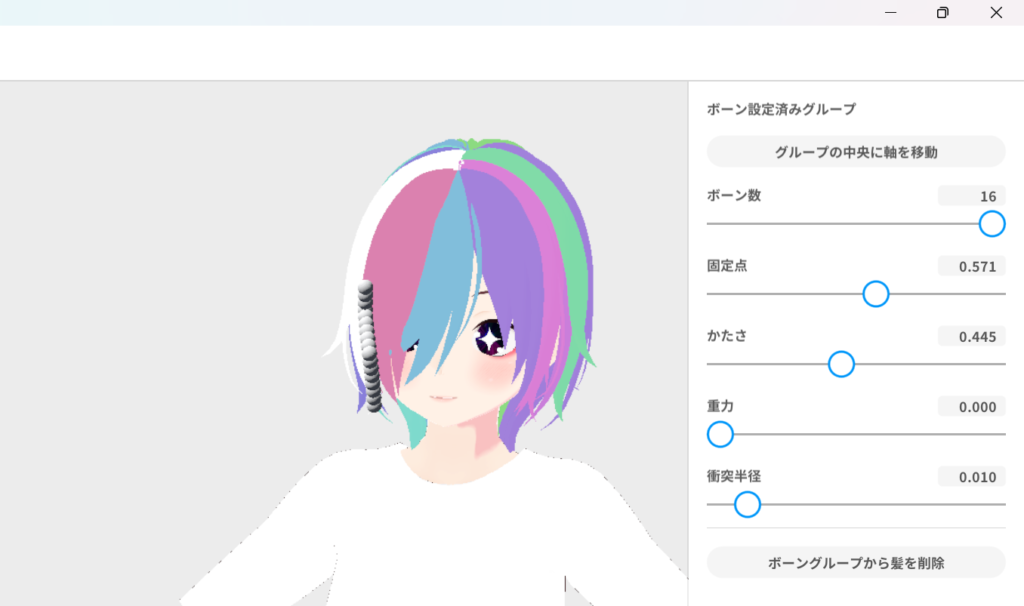
基本的に特殊な作り込みはしていませんが、髪はすべてのまとまりを限界数の16ボーンまで引き上げ、揺れた際の見栄えを良くしています。


VRoid上でのプレビュー・写真撮影の際はボーン数が多すぎるとすぐカクつくよ

VRoid上での写真撮影も楽しみたいなら、髪ボーン数を増やしていないアバターを別で持っておくほうがいいね
VRMファイルを出力したら、これもどこかわかりやすいフォルダに格納しておいてください。
UnityでアバターをVRChat用に調整しよう
ようやくスタートラインに立ちました。さぁ、進めていきましょう。
プロジェクトを作成しよう
今回はVRChat Creater Companionを利用してプロジェクトの作成と管理を行います。
CreatorCompanion導入手順はこちらの記事にて解説しております。併せてお楽しみください。
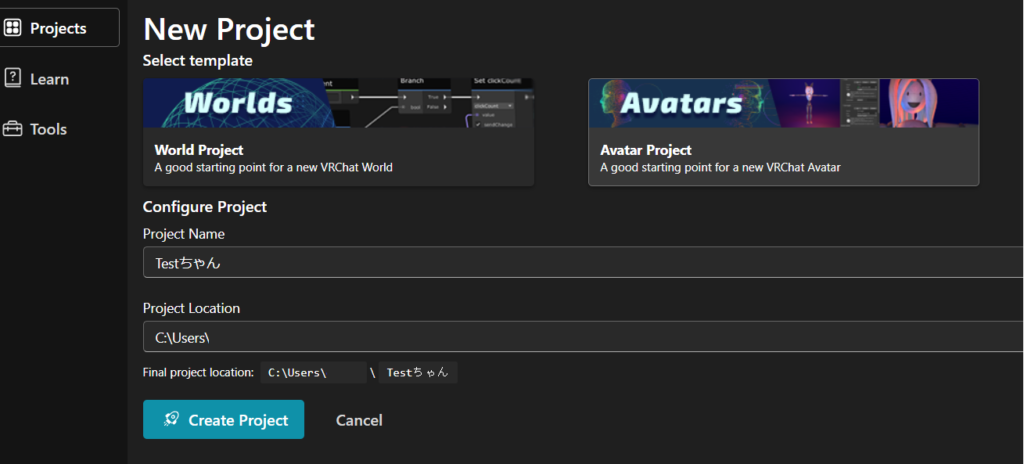
CreatorCompanionを起動したら、新規プロジェクトを作成します。NewProjectからAvatarsを選び、適当な名前、適当な場所をチョイスしましょう。設定が完了したら「Create Project」をクリック。

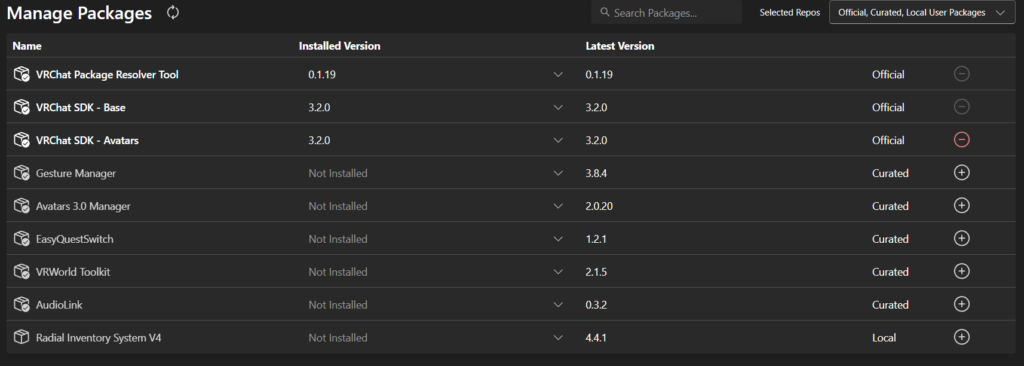
Manage Package画面から「Avatar 3.0 manager」のパッケージを導入します。初期状態では有効になっていないため、追加しましょう。

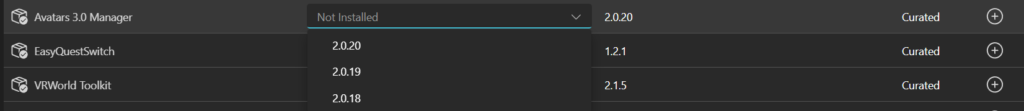
「Not Installed」をクリックし、最新バージョンを選択してあげます。写真の例では2.0.20でした。

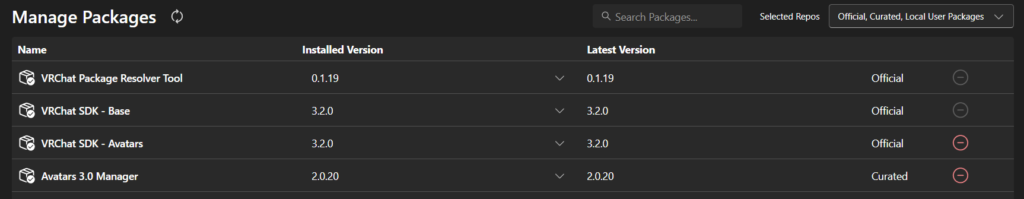
あるいは画面右部にあるプラスマークをクリックしてもオッケー。導入できたら赤いマイナスのマークに変わります。

プロジェクトの作成が完了したら、立ち上げましょう。初回起動は時間がかかるためじっくり待ちましょう。

プロジェクト内に各ツールを導入していきます。
導入の順番によって不具合が起こる…という話をたまに聞きますので、自分が入れる順番を書いておきます。自分はだいたい、「VRM_Converter_for_VRChat_Installer」→その他→「liltoon」の順でインポートしてます。
導入が完了しました。上部に大量のメニューが追加されていますね。出てこない際は一度Unityを起動し直すと表示されるかもしれません。

VRMのアバターをUnityにインポート
導入が終わったら、VRMファイルをインポートします。Unity内で適当なフォルダを新規作成し、先程出力したVRMファイルをドラッグアンドドロップしてください。アバターのアイコンが見えるデータといくつかのフォルダが作成されますね。

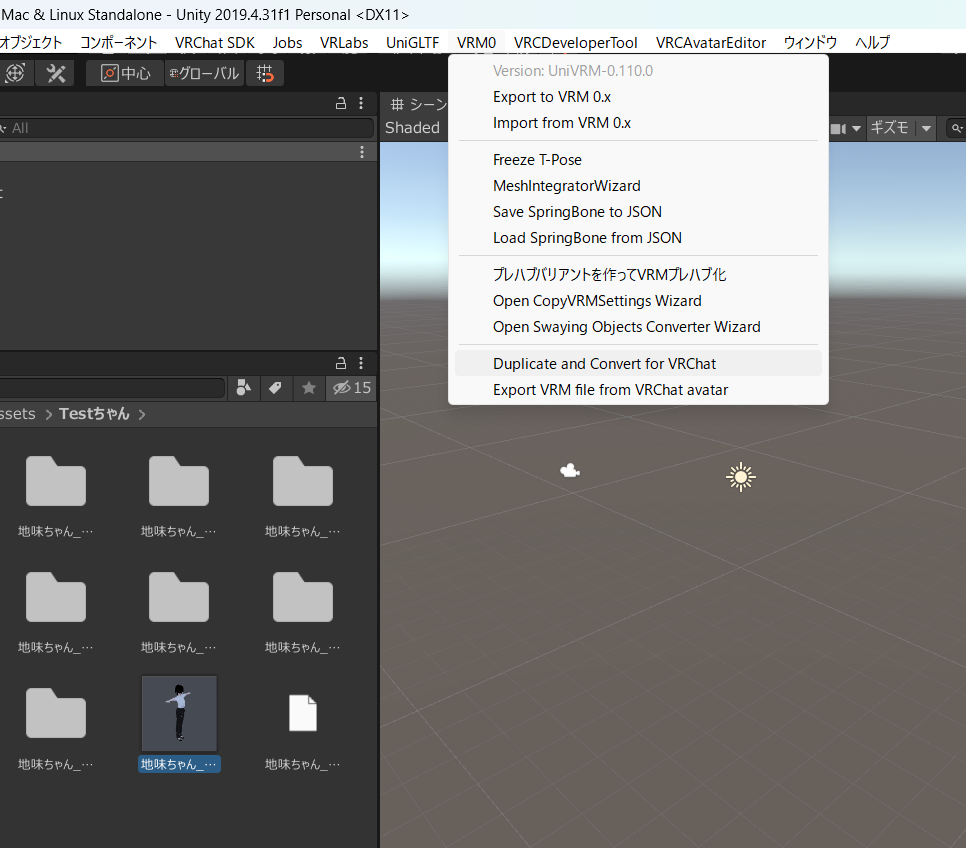
インポートした直後のVRMファイルはVRChat向けに最適化されていません。VRMファイルをクリックして選択した状態にし、画面上部にある「VRM 0」→「Duplicate and Convert for VRChat」をクリックします。

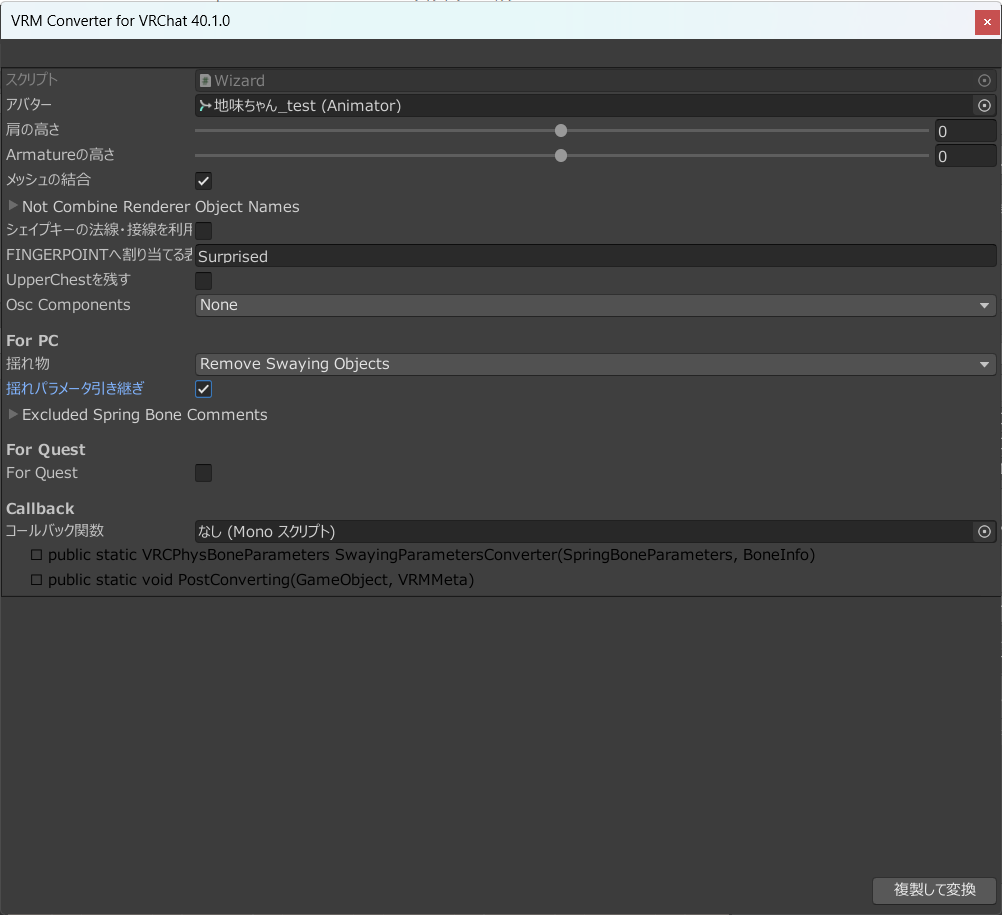
VRM Converter for VRChatの画面が開きます。
設定を操作するのは一箇所だけ。For PC→揺れものの項目を「Remove Swaying Objects」とします。
これは、「VRoid上で作成した揺れのデータを引き継ぐ」という設定をオフにする作業です。VRoidStudioで自動作成してくれる揺れのデータは激しすぎるため、オフにして手動で後ほど追加します。面倒な場合はオンにして自動作成させてもいいですが、その場合も多少は手動で値を調整してあげるのが良いと思います。

できたら、「複製して置換」を押します。保存場所の確認画面が表示されるため、こだわりがなければそのままオッケーを押します。
複製されたアバターがフォルダ内に「xxxx(VRChat)」という名称で追加されますので、ヒエラルキー内に追加してください。

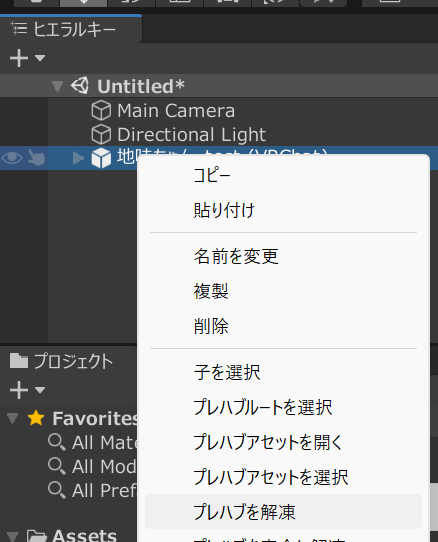
自分はヒエラルキーに追加したらプレハブを解凍しています。なぜかと聞かれたら説明できるほど詳しくはないのでアレですが、おまじないです。

アバターの基本設定を行う
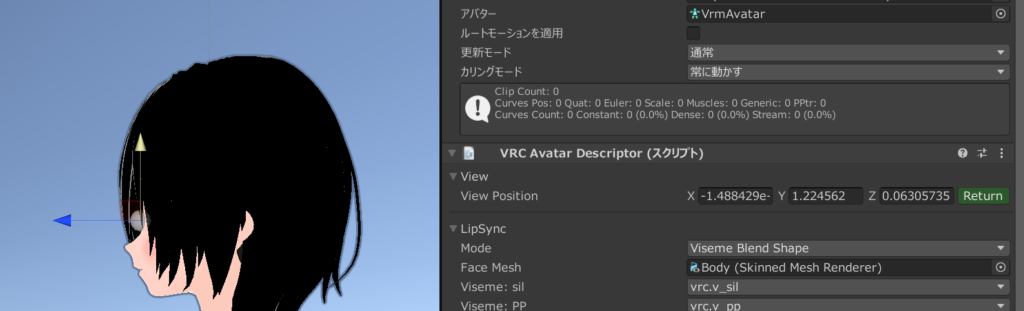
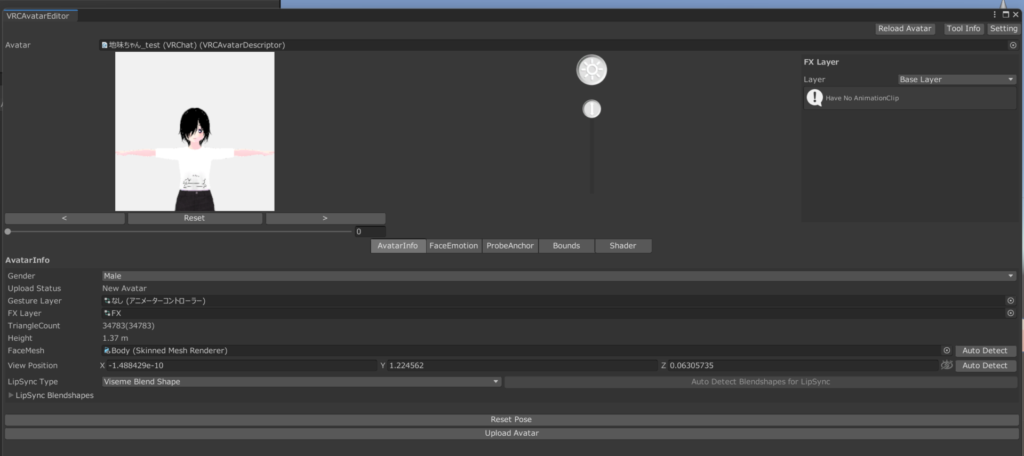
アバターを選択すると、インスペクター上にアバターの様々な設定が表示されます。ここをいくつか修正していきましょう。
View Positionはプレイヤーの視点の位置です。目と目の間、鼻の頭を結んだライン状に置きましょう。


VRChatで試す→Unityで微調整の繰り返しになるから、ざっくりでいいよ
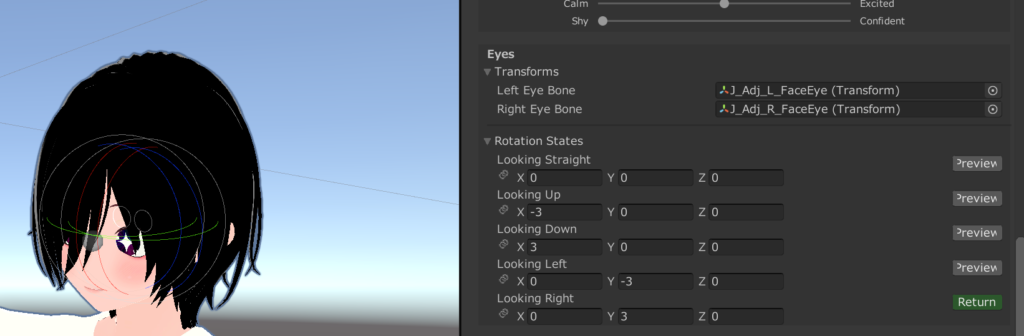
EyesのRotation Statesは目がどのくらいキョロキョロ動くかを制御する値です。素の状態では各方向に対し10前後の値が設定されていますが、少し動きすぎなので値を3に修正しています。

アバターのシェーダーを設定する
続いて、アバターのシェーダーを差し替えていきます。見た目に大きく関わる重要な作業なので心して行いましょう。シェーダーには簡単設定できれいな見た目が作成できるliltoonを使います。
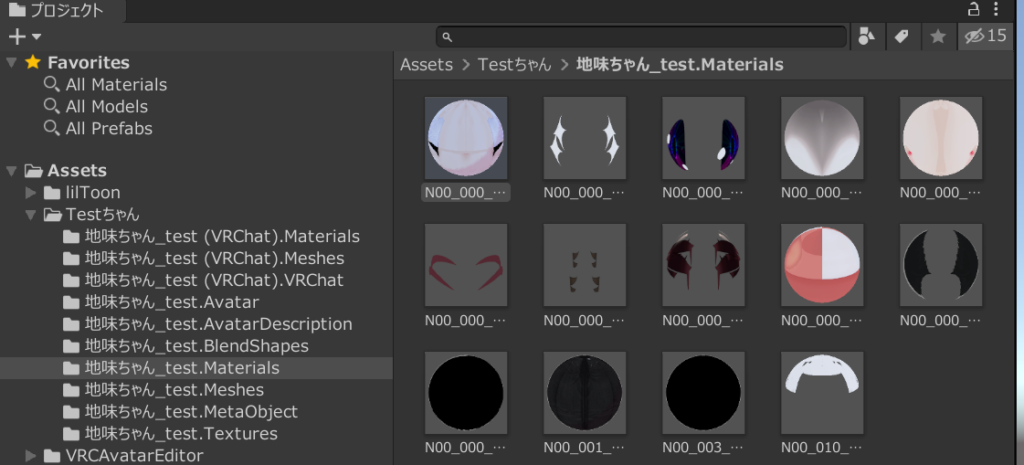
まず、基礎知識として、フォルダ構成を見てみましょう。
test.Materialsというフォルダと、test.Materials(VRChat)の2つのフォルダがありますが、VRChat上に連れて行くマテリアルは後者です。


VRM Converter for VRChatで変換した際に(VRChat)のフォルダがそれぞれ作られています。

フォルダが作られていないリソースに関しては通常のフォルダを見ています。
VRMファイルをそのまま持ってきたマテリアルの設定されているシェーダーはMToonです。また、各マテリアルにはレンダリングタイプという
- Opaque(不透明)
- Cutout(カットアウト)
- Transparent(半透明)
の情報が付与されています。(例外もあるけどここでは省略します)

今からliltoonへの差し替えを行いますが、一括置換を行う際にこのレンダリングタイプの情報が失われます。
なので、
test.Materials(VRChat)を一括置換 → test.Materialsの情報を見ながらtest.Materials(VRChat)のレンダリングタイプ情報を元に戻す
という段取りを踏みます。

マテリアル数が少なければ手作業で差し替えたほうが楽かも。
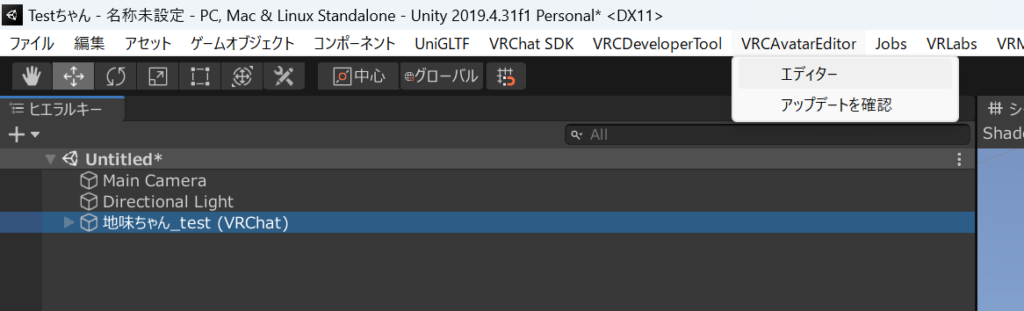
ヒエラルキー上からアバターを選択し、VRCAvatarEditorのメニューから「エディター」を押してください。

アバターの設定を一括で整えられる「VRC Avatar Editor」が開きます。

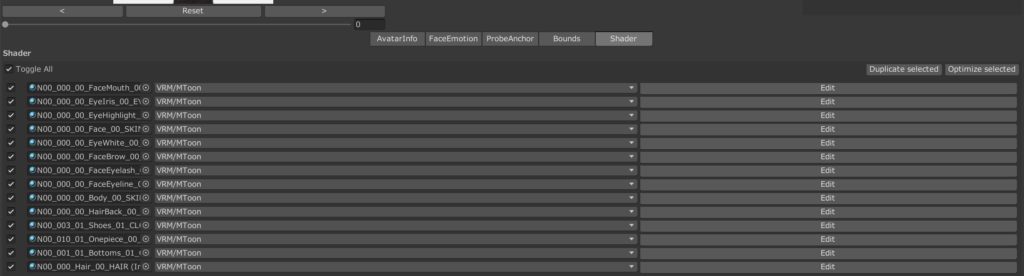
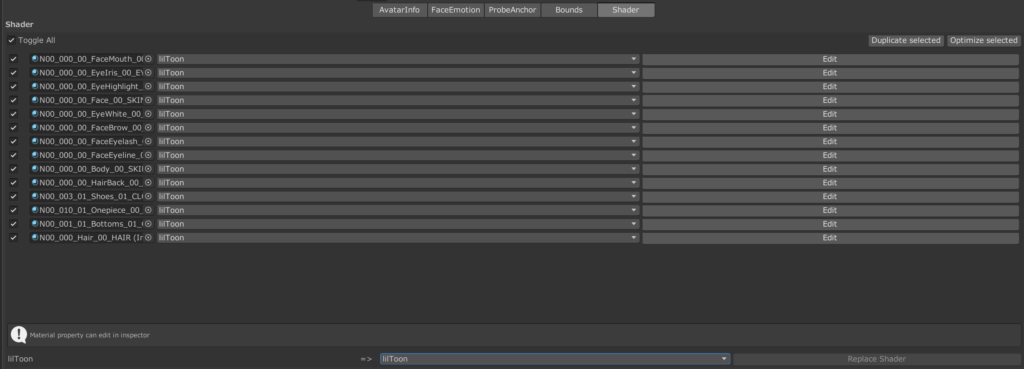
Shaderのタブを開きます。各マテリアルで使用されているシェーダーが一覧で確認・置換できます。すべてMToonが使われていることを確認できるかと思います。

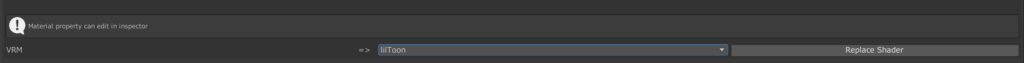
最下部にある置換項目から、「liltoon」を選択します。

右にある「Replace Shader」を押すと、上部の各マテリアルがliltoonに変更されました。

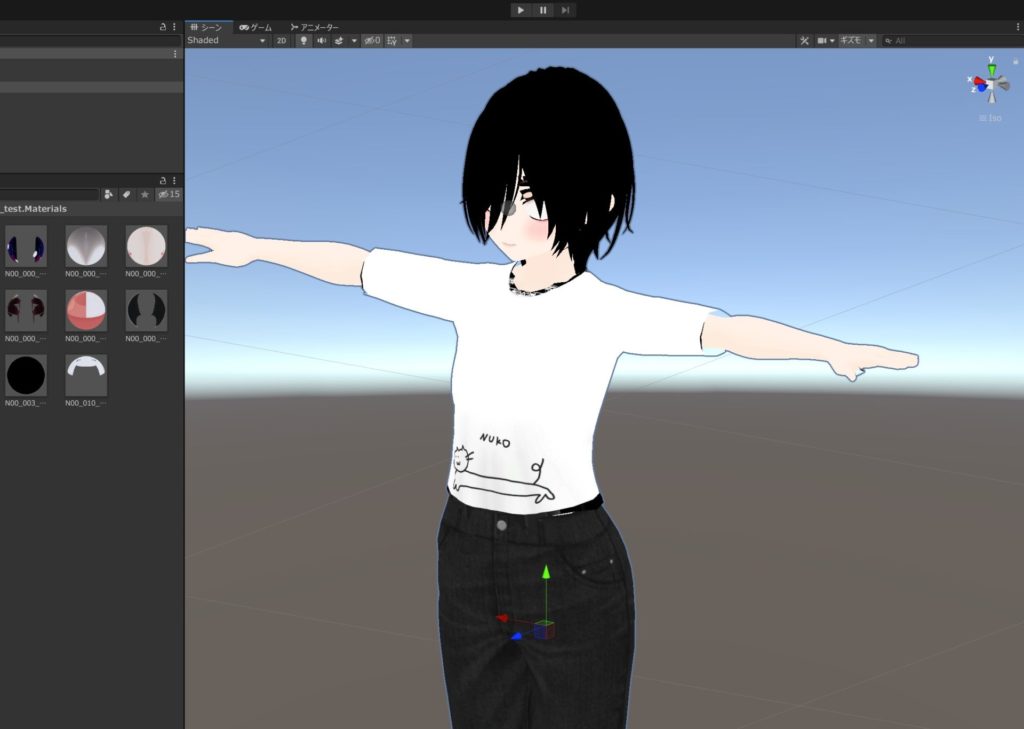
liltoonに変更したため、光の加減を中心に全体の見た目が変わっています。きれいな色合いになっていますが、レイアウトが崩れたところもチラホラ見えますね。特に顔周りが崩れています。レンダリングタイプで透明、半透明を設定していた部分が透けなくなるため、このように変わっています。

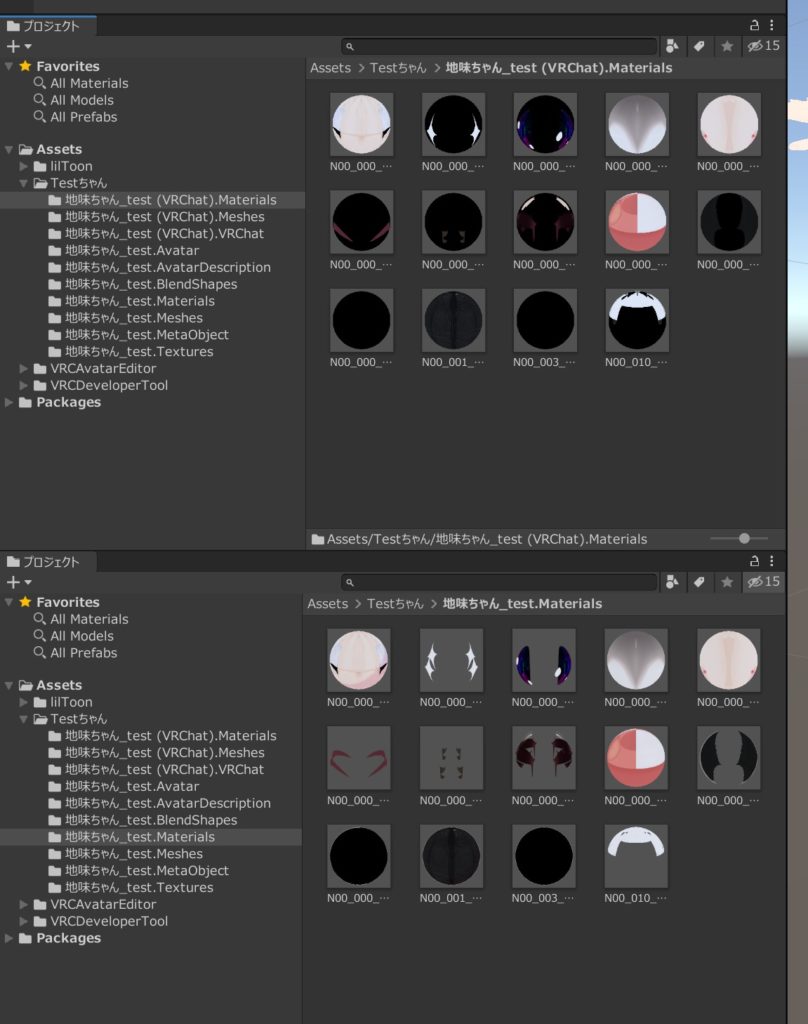
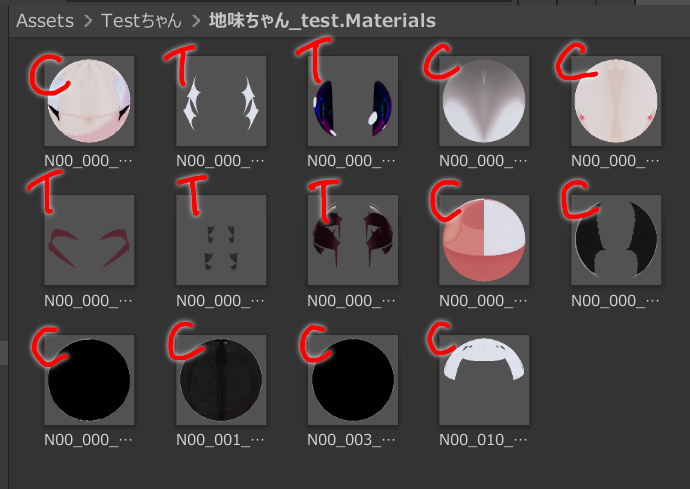
置換前と置換後のマテリアルフォルダを並べてみました。透明だった部分が透明でなく黒になってしまっていますね。

元のマテリアルに設定されていたレンダリング情報を再適用していきましょう。(VRChat)とある方のフォルダにあるマテリアルのレンダリング情報を差し替えてください。
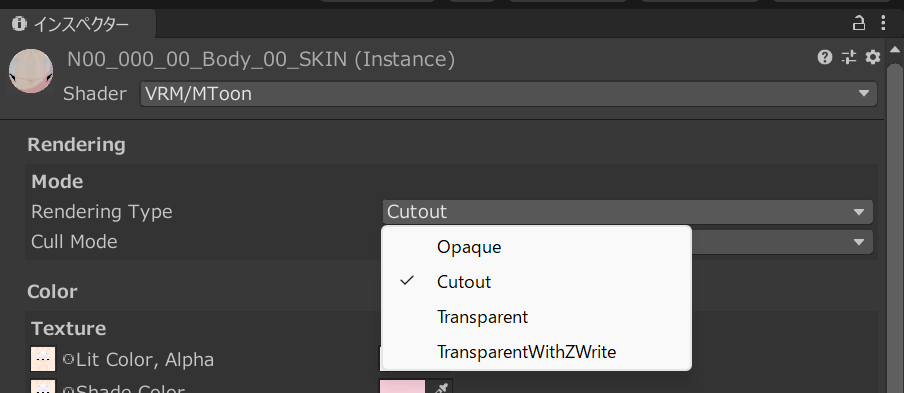
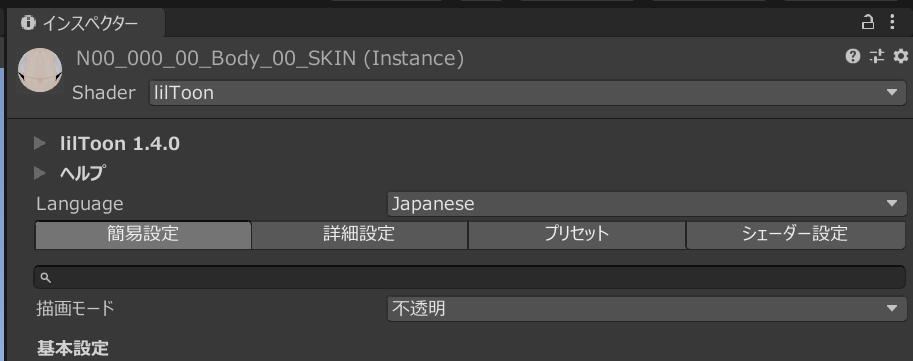
例えばBody_SKINは、置換前はCutout(カットアウト)でした。描画モードの「不透明」を…

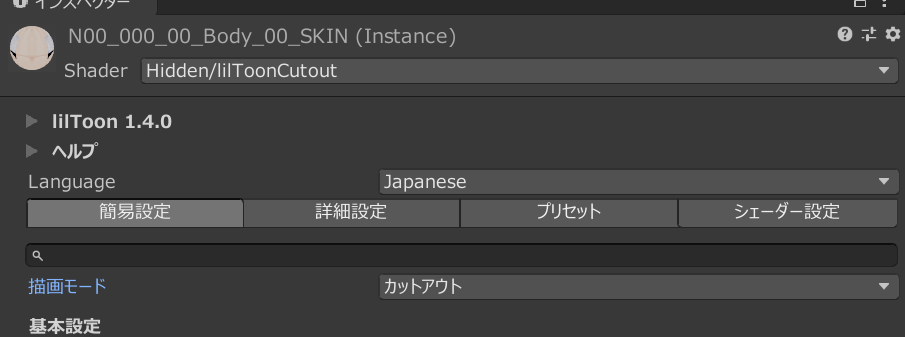
カットアウトに変更します。これをマテリアルの数だけ繰り返します。

自分は手間がかからないようにどこのパーツがどのレンダリングモードかメモ帳に書き出しています。

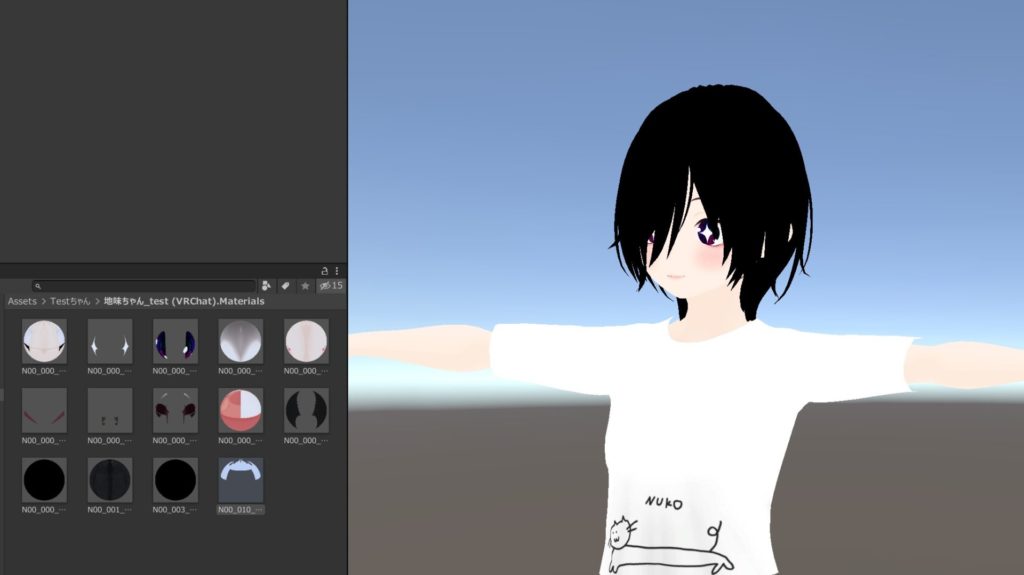
すべてのマテリアルに関して設定が完了しました。破綻していた見た目が整っていますね。よく見ると袖の裏側部分が描画されていません。直しましょう。

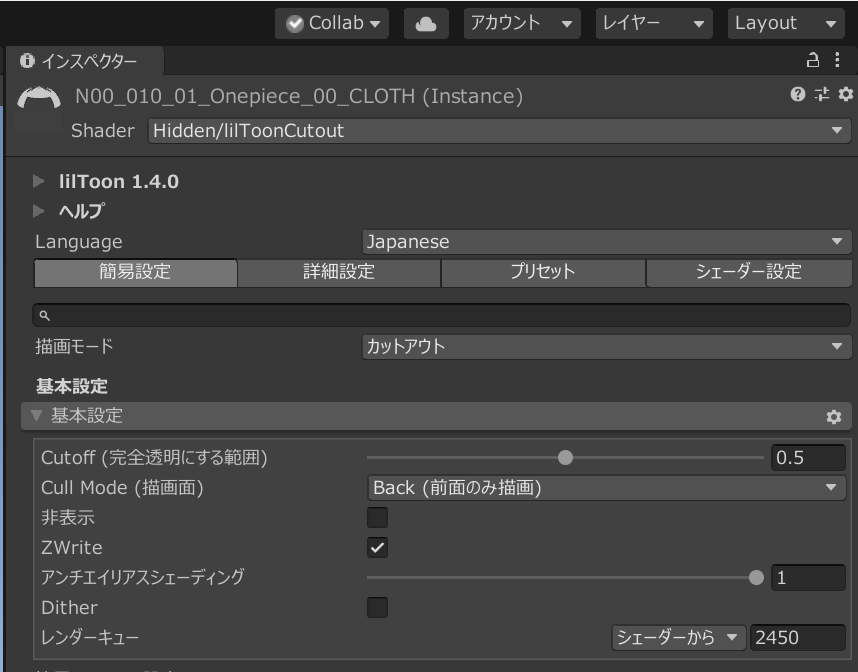
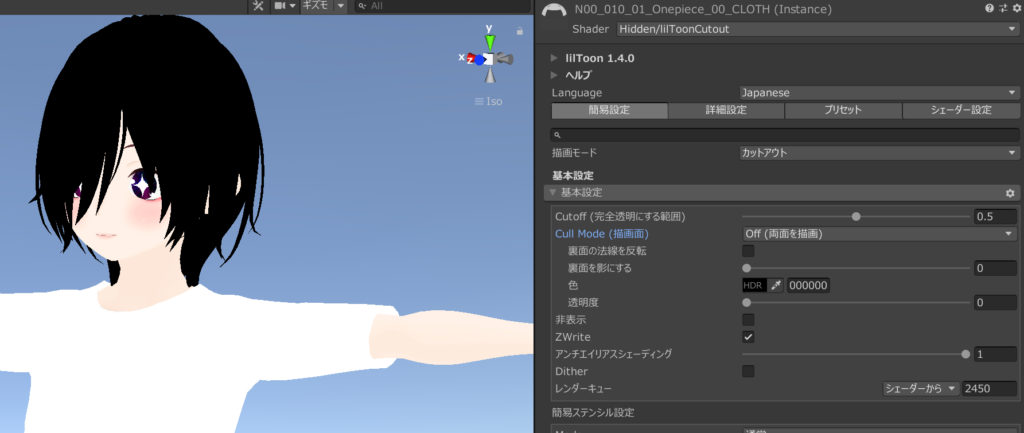
CLOTHのマテリアルを開き、「基本設定」を見てください。Cull Modeが前面のみ描画となっています。

これをOff(両面を描画)に設定することで、袖の裏側も描画されました。

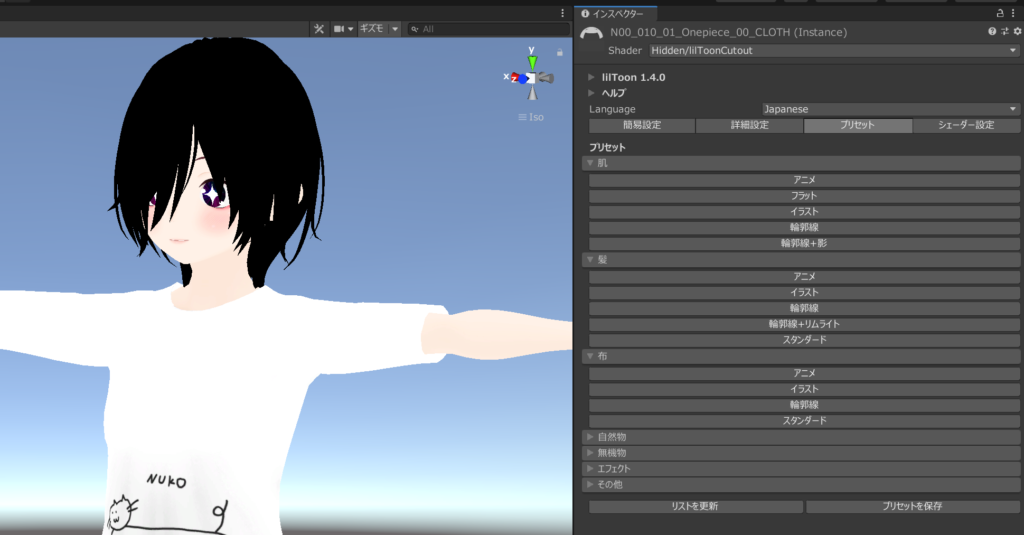
見た目を整えるために、マテリアル一つ一つに詳細設定を行います…が、シェーダーの設定はそれだけで記事が一本書ける沼なので今回はやりません。プリセット欄に肌や髪、布のオススメ設定が置いてあるため、まずはこれを各マテリアルに適用し、調整するのが良いかと思います。

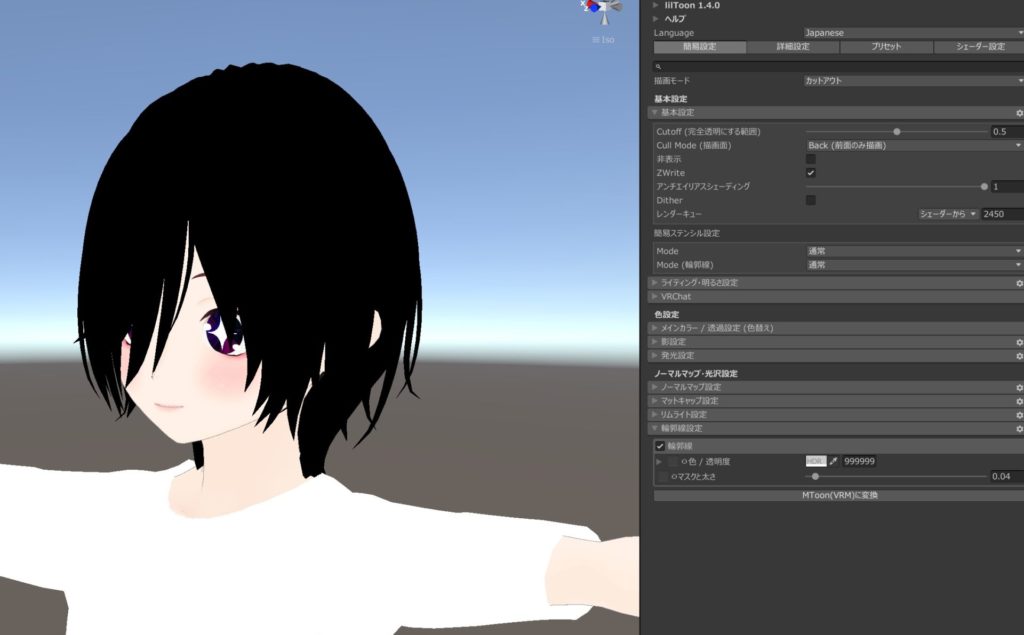
今回はズボンのマテリアルに対して輪郭線を薄く入れました。輪郭線だけでも印象が変わるのでオススメです。

肌にも輪郭線を入れたほうが良さそうですね。FaceとBodyに対して輪郭線を有効にし、カラーコード#999999で太さ0.04の輪郭線を設定してみました。


よく見ると左腕にも輪郭線が見えるでしょ?
PhysBoneで髪の揺れを設定する
続いて揺れ物の設定を行いましょう。
僕は難しいことはわかりません。楽でそれっぽく見える手段を取っています。
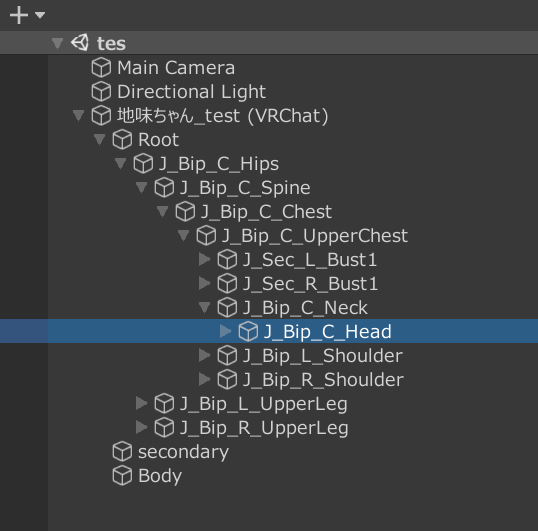
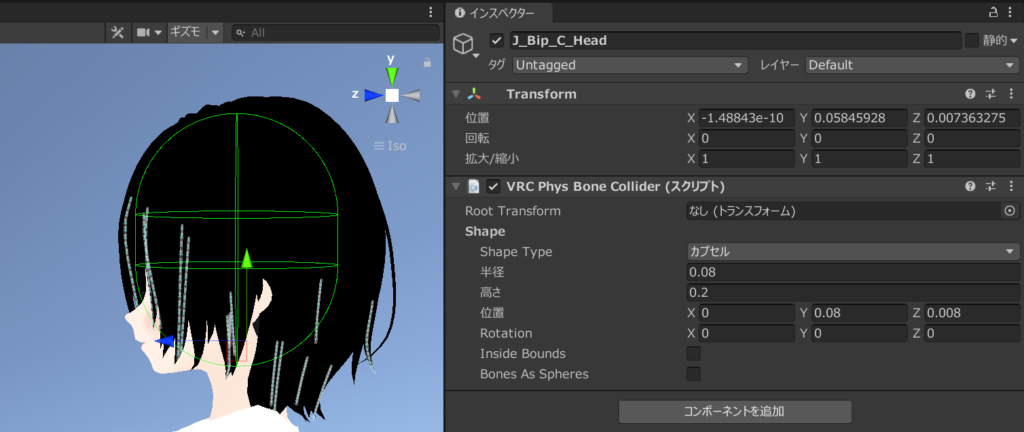
まずは頭に当たり判定をつけてあげましょう。アバターの「J_Bip_C_Head」を選択。

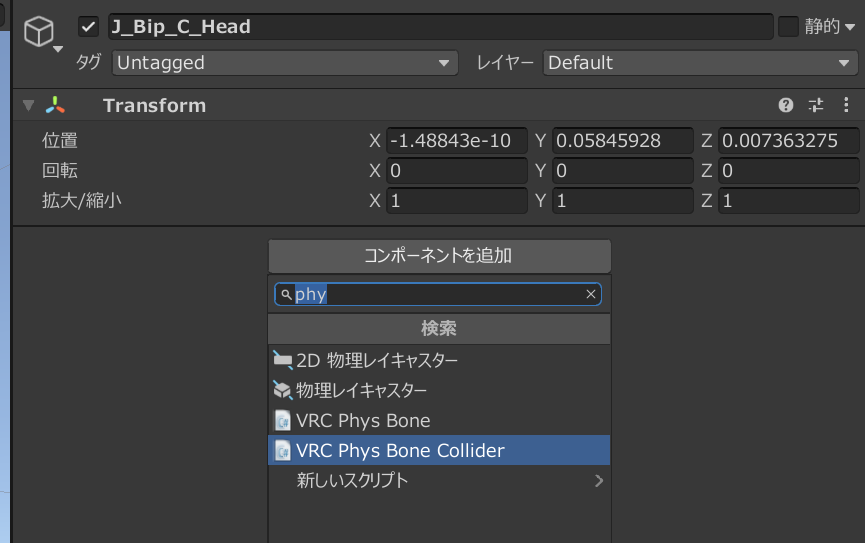
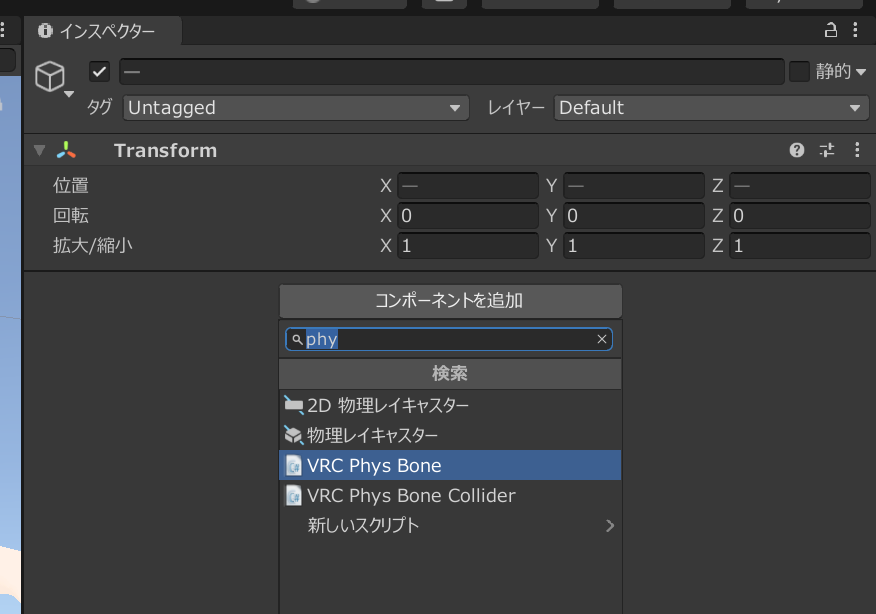
インスペクター内にある「コンポーネントを追加」を選択します。検索ボックスにPhysと入れるとVRC Phys Bone Colliderがあるためこれをクリックしてください。

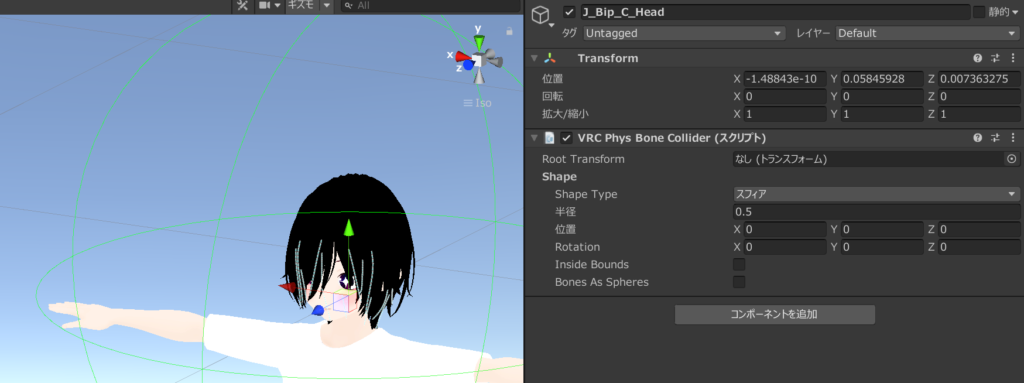
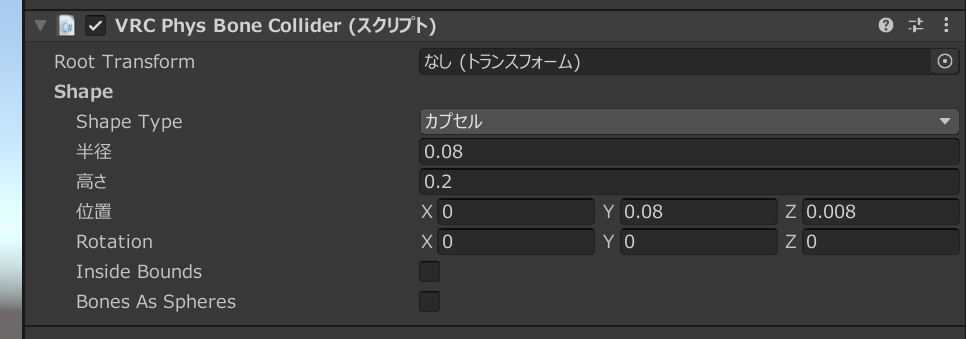
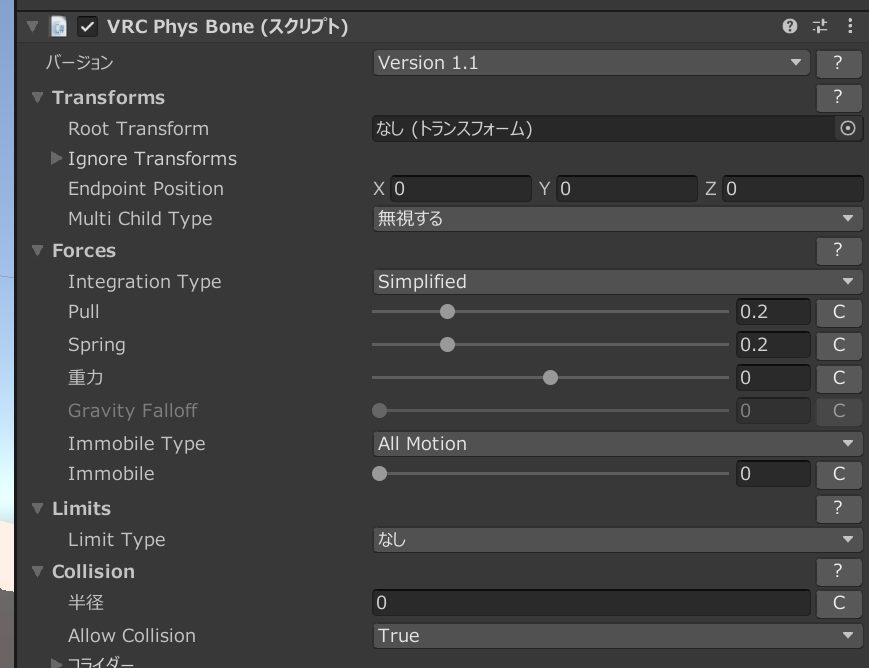
コライダーが発生しました。写真左部にある緑色の領域が当たり判定です。パラメータを調整し、これを頭よりちょっと小さいくらいに整えましょう。

自分はこんな感じのパラメータを利用しています。

全体をきれいに制御するのは難しいため、前髪を中心に位置合わせをするといいと思います。体格に合わせて適当にパラメータを整えてください。欲張って大きく作成しすぎると素の状態でも髪とコライダーがぶつかってしまい、ちょっとした寝癖みたいになります。


まあ大きかったら後で削ってください
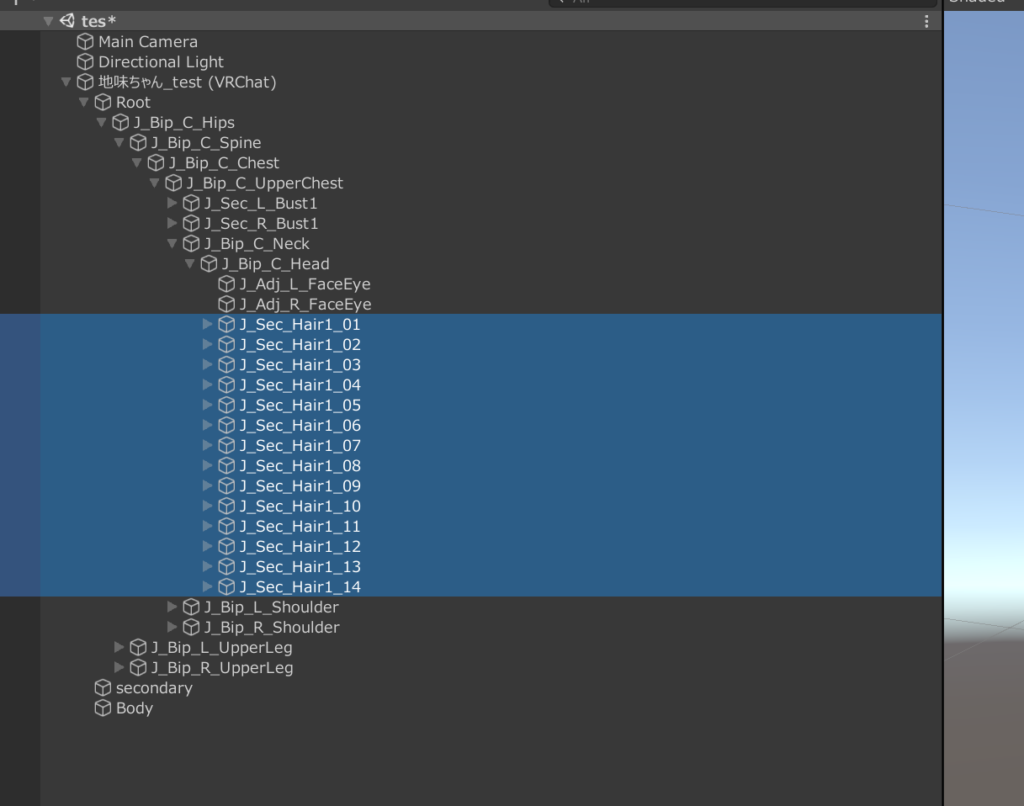
続いて髪の設定を行いましょう。アバターの「J_Bip_C_Head」内にHairがあります。これ一つ一つが髪のひと束です。

髪を全部選択した状態でインスペクター内にある「コンポーネントを追加」を選択します。検索ボックスにPhysと入れるとVRC Phys Boneがあるためこれをクリックしてください。

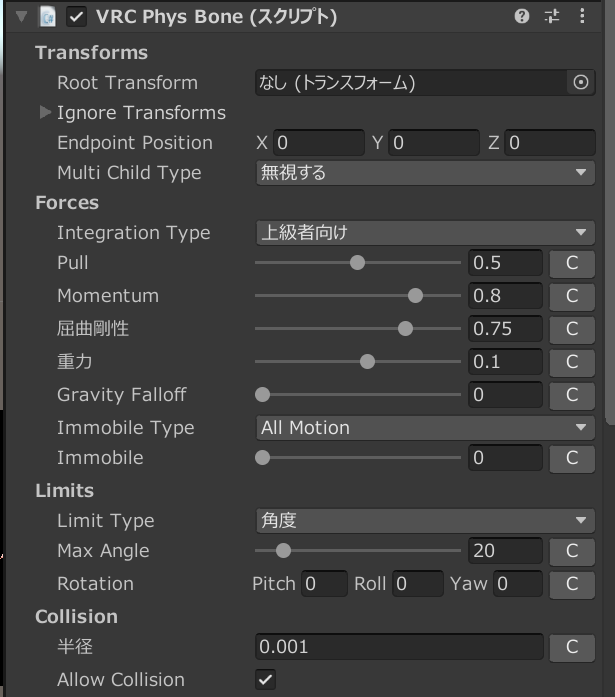
選択した髪のパーツ全てにPhysBoneが設定されました。ここからはパラメータをいじっていきます。現段階では髪パーツを全部選択しているため、すべてに同様の設定が反映されます。必要に応じてのちほど前髪やアホ毛だけ個別で調整する必要がありますが、まあざっくり設定しましょう。

僕は経験上以下のようなパラメータで揺れを設定しています。ここは髪の長さや干渉するパーツ、好みの問題です。

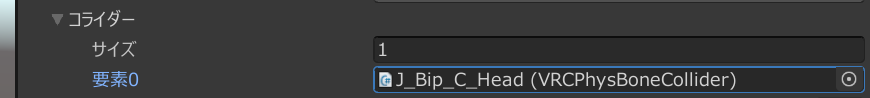
下にスクロールするとコライダーを設定する項目があります。入力箇所がたたまれているためぽちぽちしてください。サイズを0から1に変更し、さきほど頭のコライダーを登録したJ_Bip_C_Headを設定します。

コライダーの設定はこれで大まかにオッケーです。あとはVRChat上で動作確認し、髪が逆立っているようならコライダーを小さく、髪が頭にめり込みすぎるようならコライダーを大きく調整してください。
製品として販売されている優秀なアバターたちは頭の中にあるコライダーだけでなく、外側にも壁となるコライダーを用意して髪の動く範囲を制御していたりするようです。あとはお好みでどうぞ。

鼻に前髪がめりこむこともあるので、場合によっては鼻にも簡単なコライダーをつけてあげると干渉が減ります
MMD対応させる

ダンスワールド、いわゆるMMDワールドへの対応方法もご紹介します。
これは多分上手な方法があるんだとは思いますが、何も考えず最短手順でやりたかったため独学で作成した方法です。アップデートで動かなくなったり、非推奨の手順かもしれません。少なくともバックアップを取りながら試してください。

可能なら、ここまでの段階で一度アップロードし、それとMMD対応用アバターで別にしたほうが安全だよ…バックアップしてね

FXメニューをぶっ壊すという乱暴な手段での実装なので、特にRadialInventory等の物を出し入れするギミックとはぶつかると思います。
コントローラーを作成する
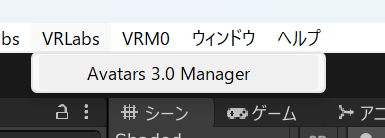
VRLabsからAvatars 3.0 Managerを開きます。

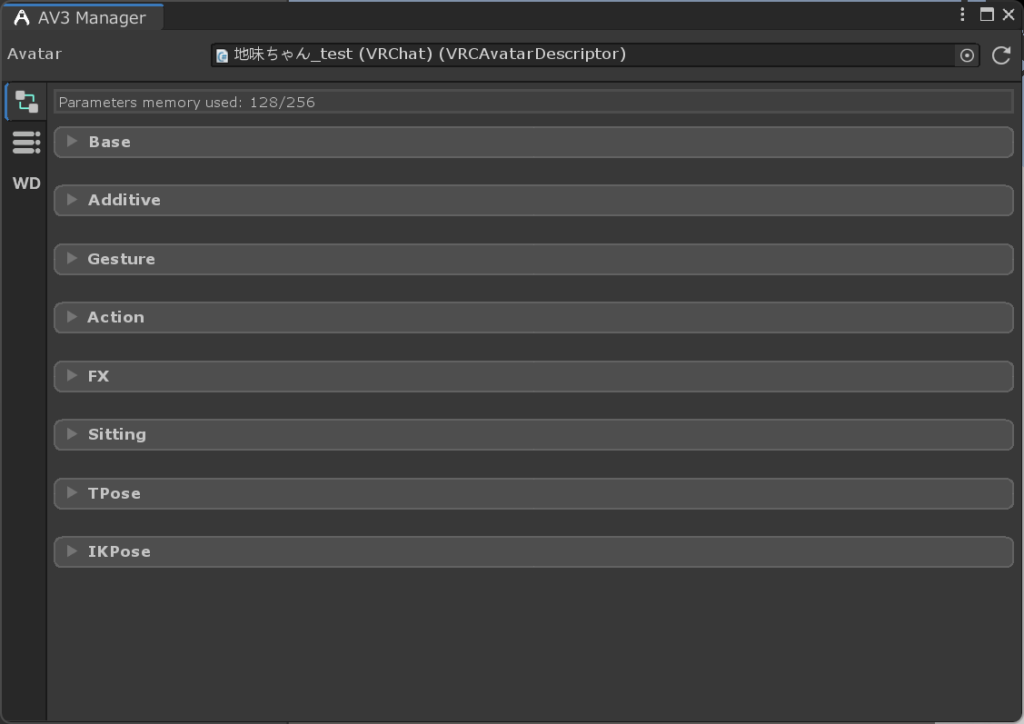
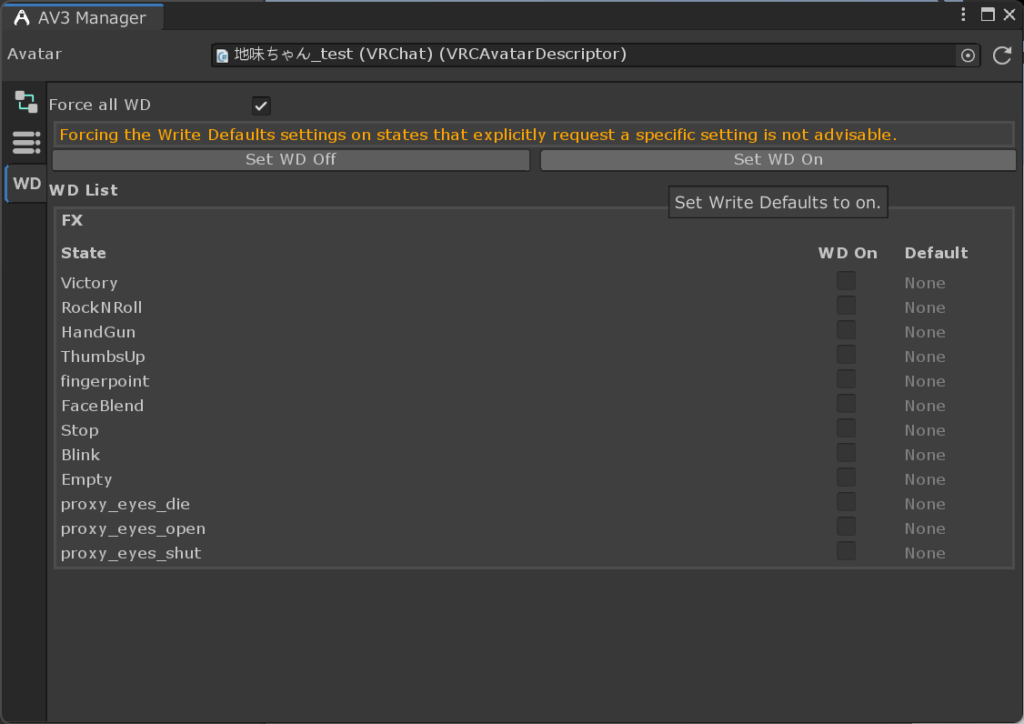
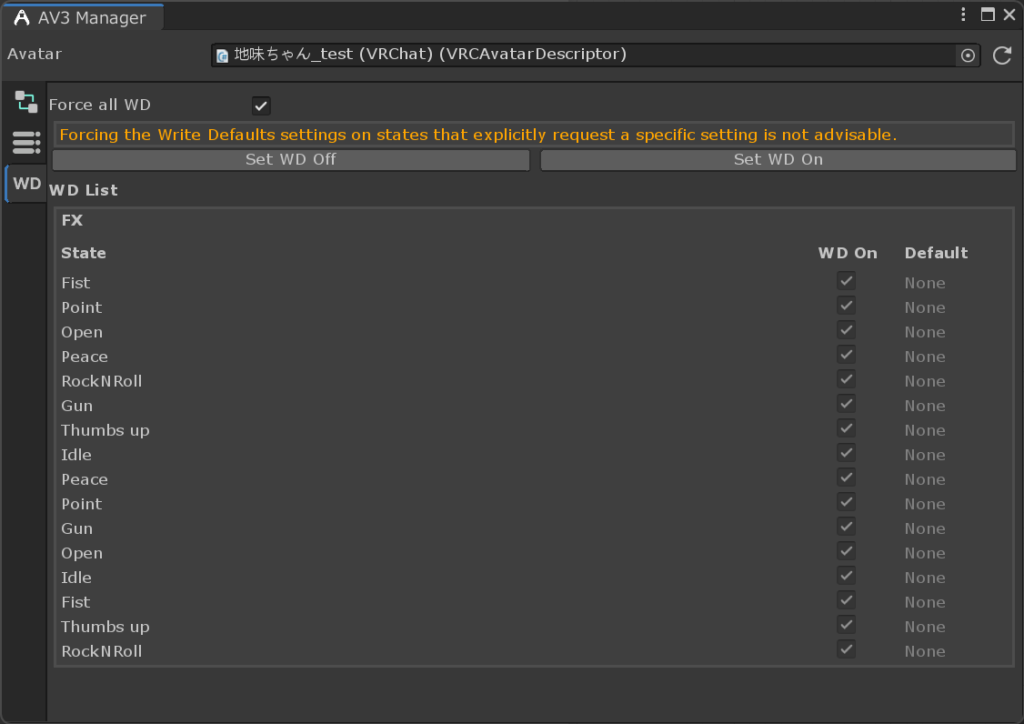
ウインドウが開きます。左部にあるWDを押します。

Write Defaultsの項目をオンにします。「Set WD On」をクリックし、画面下部のWD Onすべてにチェックを入れます。


Write Defaultは使用非推奨っぽいのでくれぐれもバックアップしてね。
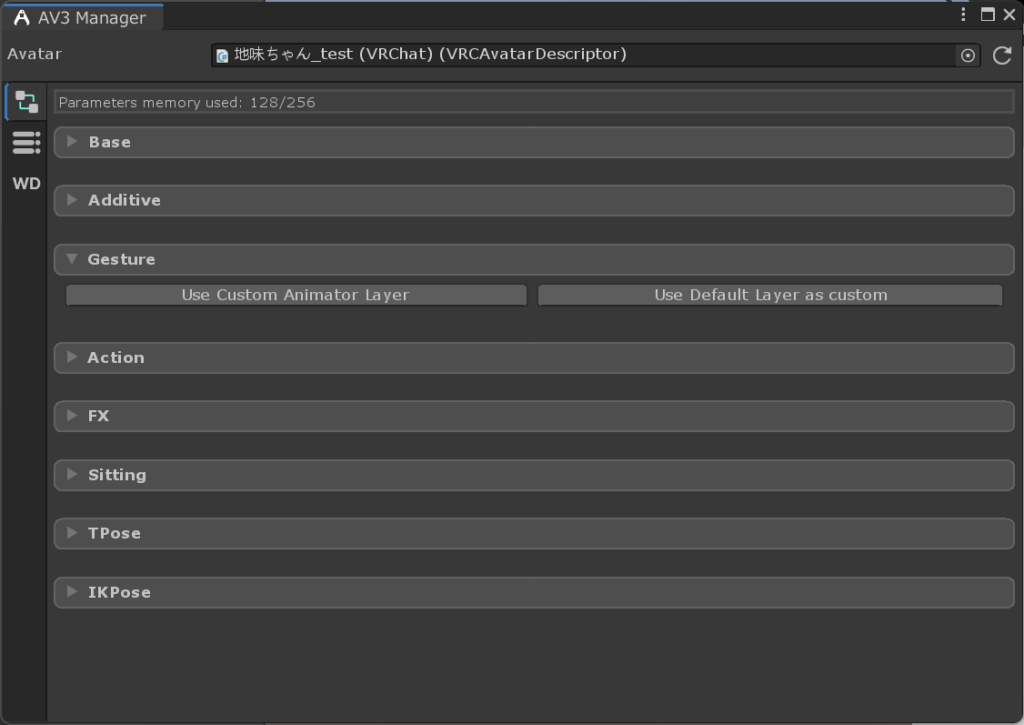
続いて、一つ前の画面から「Gesture」をクリックし、「Use Default Layer as custom」を選択。

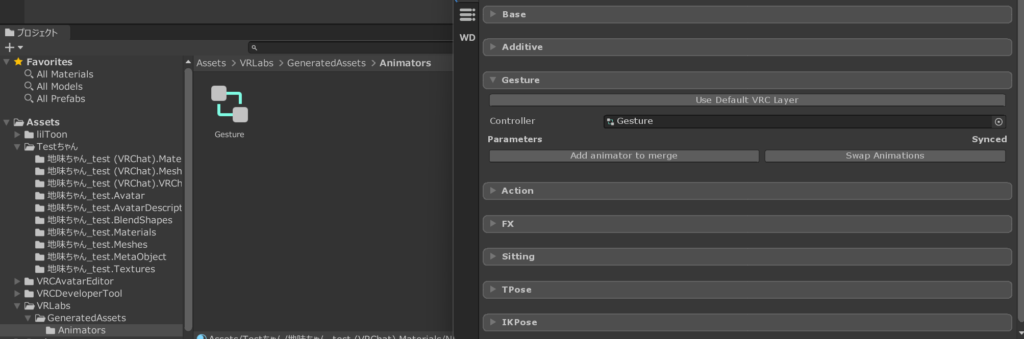
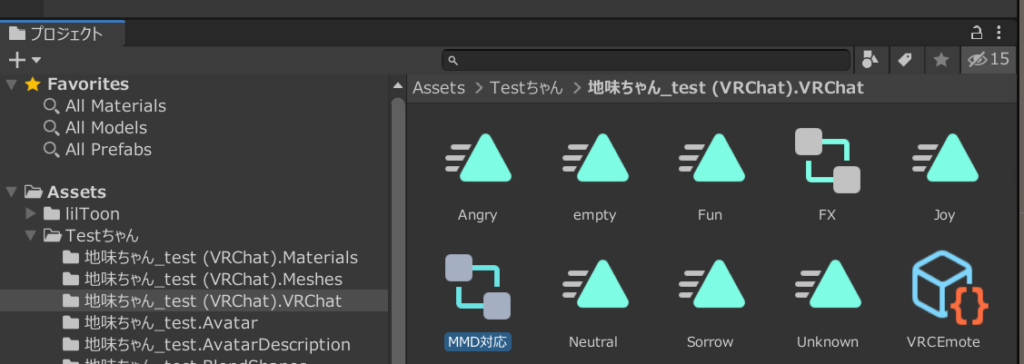
「Gesture」というコントローラーが作成されるため、クリックして保存先を開きます。

名称を何かしらわかるものに変えておきましょう。今回はMMD対応としました。

これを選択し、アバター名(VRChat).VRChatのフォルダに移動します。

Gestureレイヤーは元に戻す必要があります。「Use Default VRC Layer」を押しておいてください。

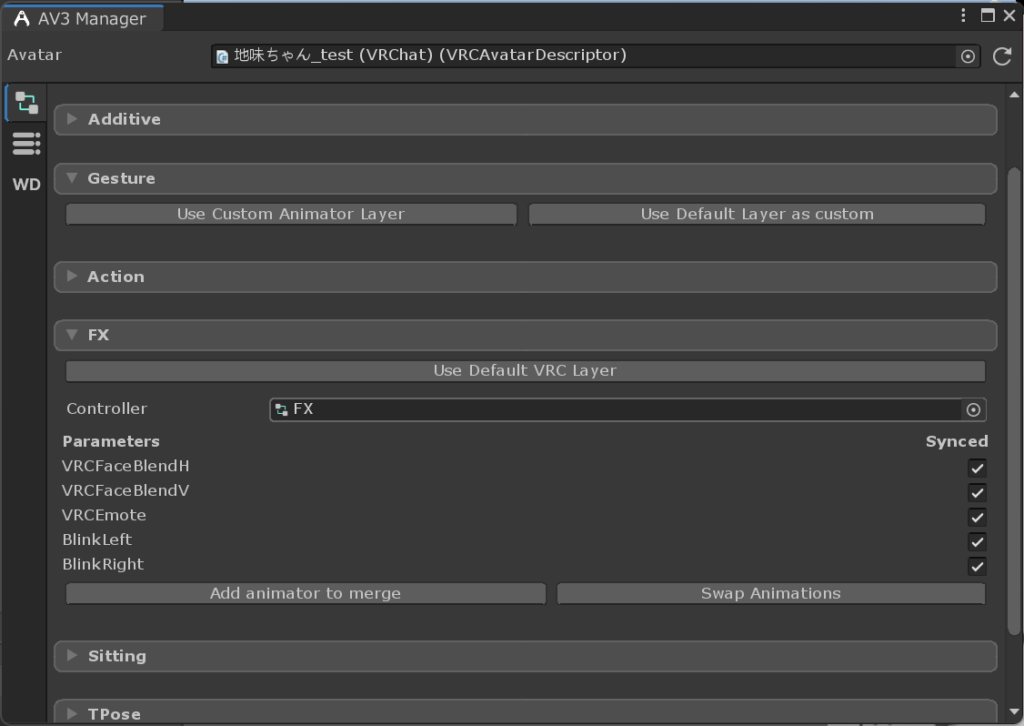
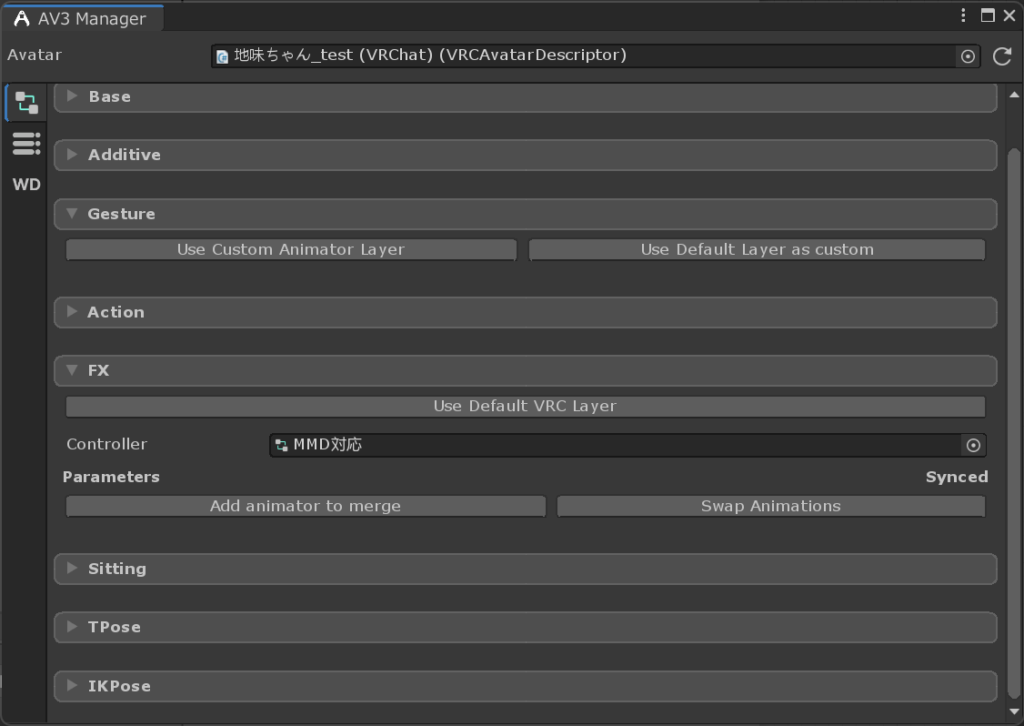
今度はFXレイヤーの項目を選択して開きます。Controllerという枠にFXが入っていますので、これを先ほど作成した「MMD対応」に差し替えます。

クリックして先程保存したコントローラーを設定してください。

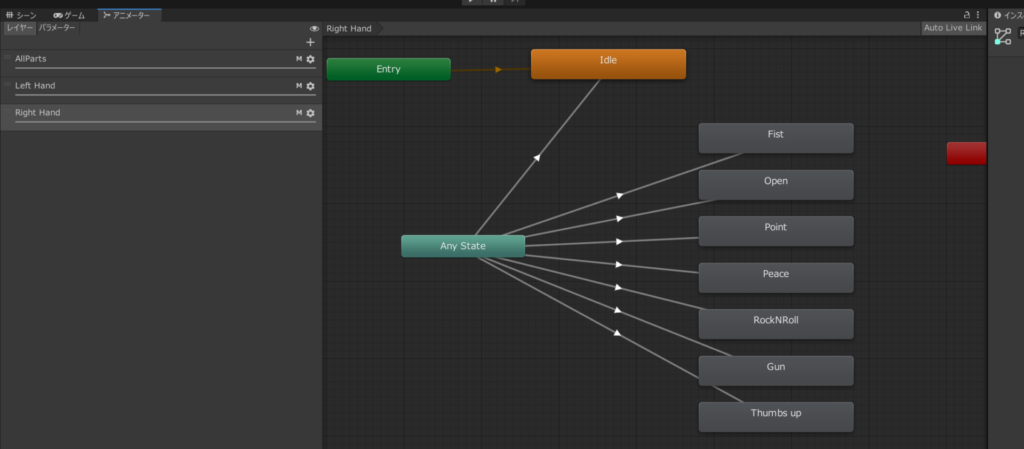
続いて、「MMD対応」の設定を行います。「MMD対応」をダブルクリック。
コントローラーの設定画面に到着します。

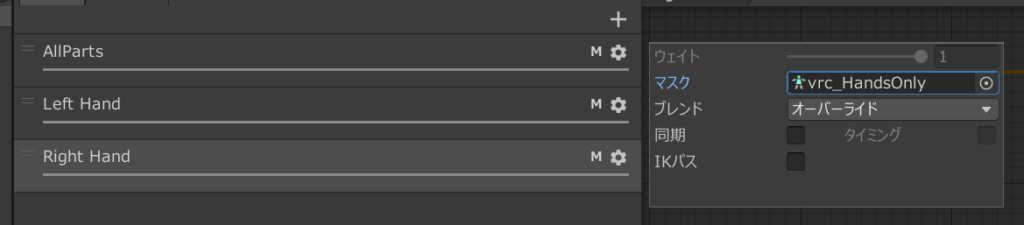
AllParts、LeftHand、RightHandの3つに対し、以下の手順を行います。歯車マークの設定を押し、マスクの項目内にある「vrc_HandsOnly」を削除します。

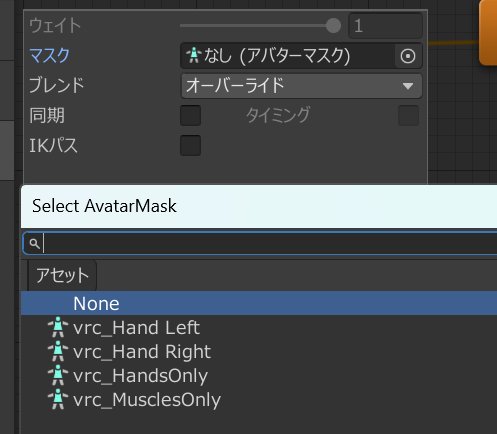
Deleteキーで削除するか、選択画面から「None」を選びます。マスクの状態が「なし(アバターマスク)」となればオッケー。これをAllParts、LeftHand、RightHandの3つに対し行ってください。

この設定を進めていたらどこかのタイミングでWriteDefaultがオフになっていました。お手数ですが確認してチェックが外れていたら再度チェックマークをつけてください。

シェイプキーを設定
MMDワールドへの対応はもう一歩です。
ここまで行ってきたのは、MMDワールドから「この形に変えてください」という指示が来た際に、「指示に従って動いていいよ」と許可をしてあげる作業です。
ここから行うのは、MMDワールドから「この形に変えてください」という指示が来た際、その指示から形を読み取るためのシェイプキーの設定です。
MMD界ではシェイプキーがモーフと呼ばれています。MMDのモーフ一覧はこちらを参考にしてください。このモーフと同名のシェイプキーがあればMMDワールドでその表情をとります。

VRoidStudio製のアバターは「あ」の口は「vrc.v_aa」というシェイプキーに設定されています。これをMMDのモーフと同名の「あ」に変更してあげることで口パクに対応します。
では、アバターに備わっているシェイプキーを複製し、名前をそれぞれMMDのモーフに揃えていきましょう。
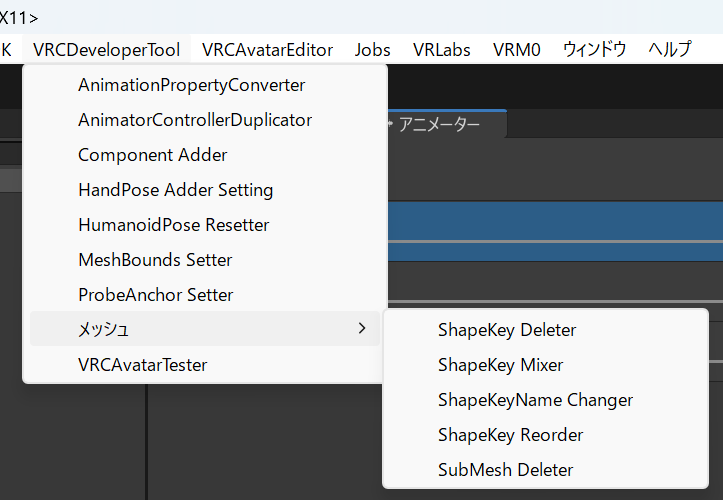
「VRCDeveloperTool」→「メッシュ」→「ShapeKeyName Changer」を選択。

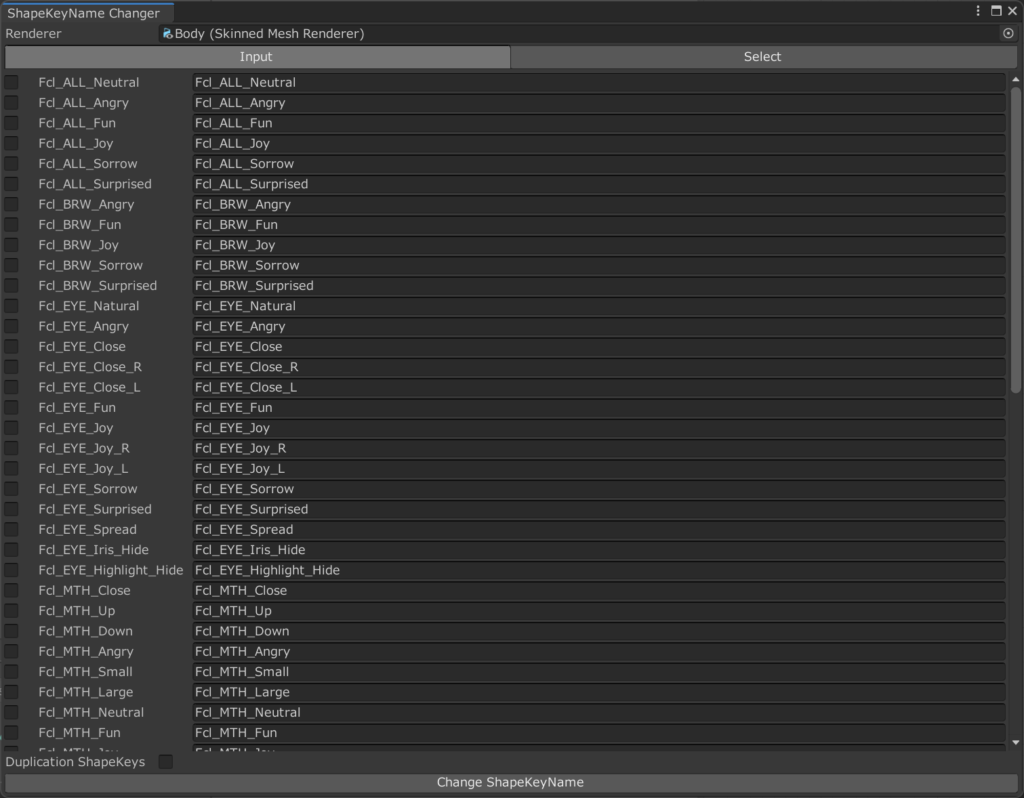
このツールからはシェイプキーの一覧化、名称変更、コピーが可能です。「Select」タブをクリック。

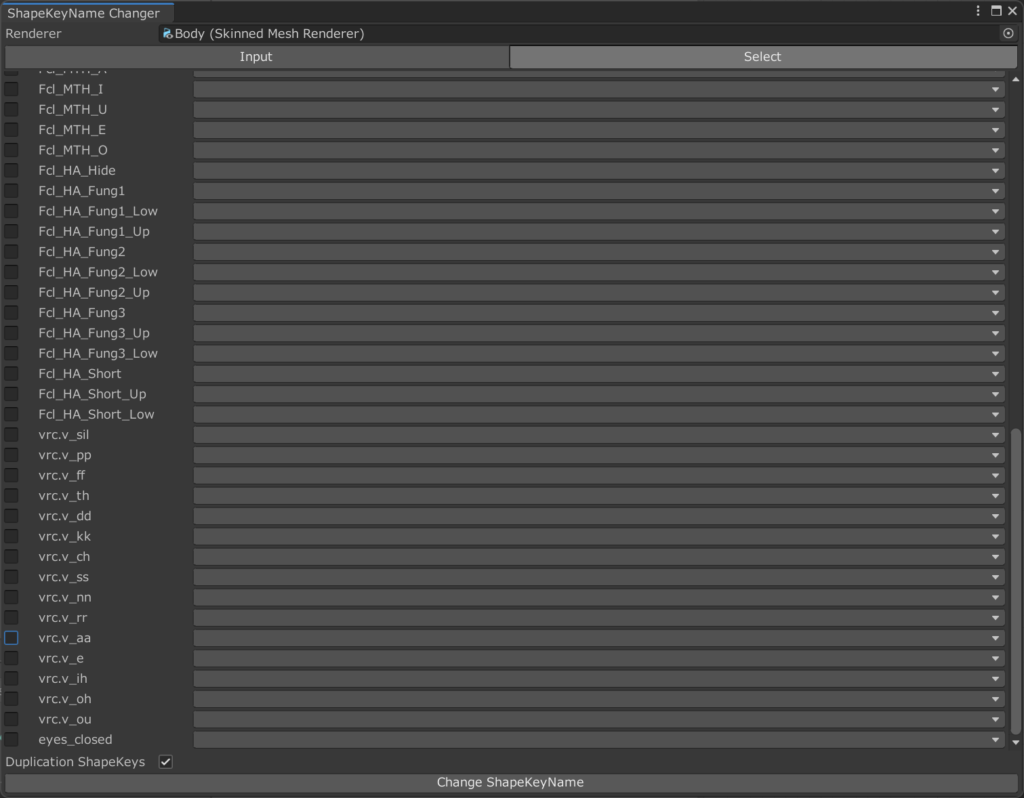
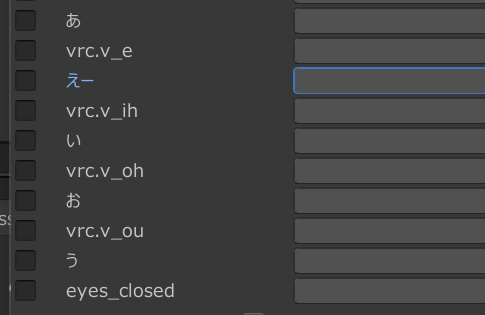
今回はとりあえず「あ、い、う、え、お」の口パクのみ作成します。最下部にある「Dupilication ShapeKeys」をクリック。これで名前の設定時に元のシェイプキーを残しておいてくれます。

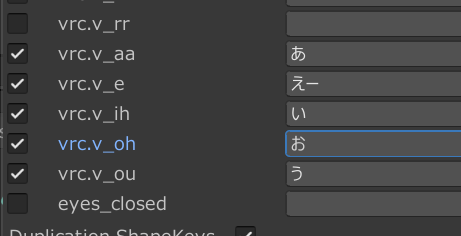
写真のようにあいうえおを設定してください。「え」だけは「えー」と設定されます。

最下部にある「Change ShapeKeyName」を押すと、あ、い、う、え、おのシェイプキーが作成されました。Duplicateにチェックを付けていたためリネーム前のシェイプキーも残っています。多分大丈夫だとは思いますが、万が一のためにバックアップとして残しておきます。

あいうえおでの動作確認ができたら、ウインクも設定してあげるとぐんとダンスワールドでの表現力がアップします。
最終調整を行い、投稿する
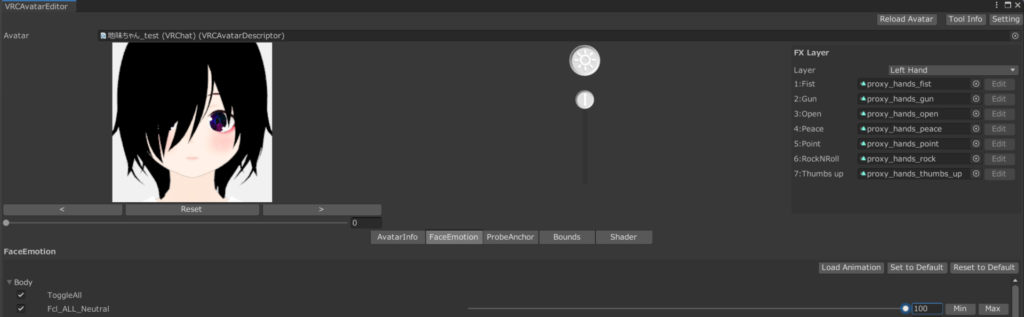
タイミングを逃したのでここでやりますが、VRoidStudioでは「基本」という表情セットがあります。VRChatで「基本」をデフォルトの表情に設定するには、VRCAvatarEditorの「FaceEmotion」から「FCl_ALL_Neeutral」の値を100にし、右上の「Set Default」を押します。

あとはアップロードすればオッケーです。高負荷だけど大丈夫?というエラーは出ているものの、アップロードの障害は有りません。

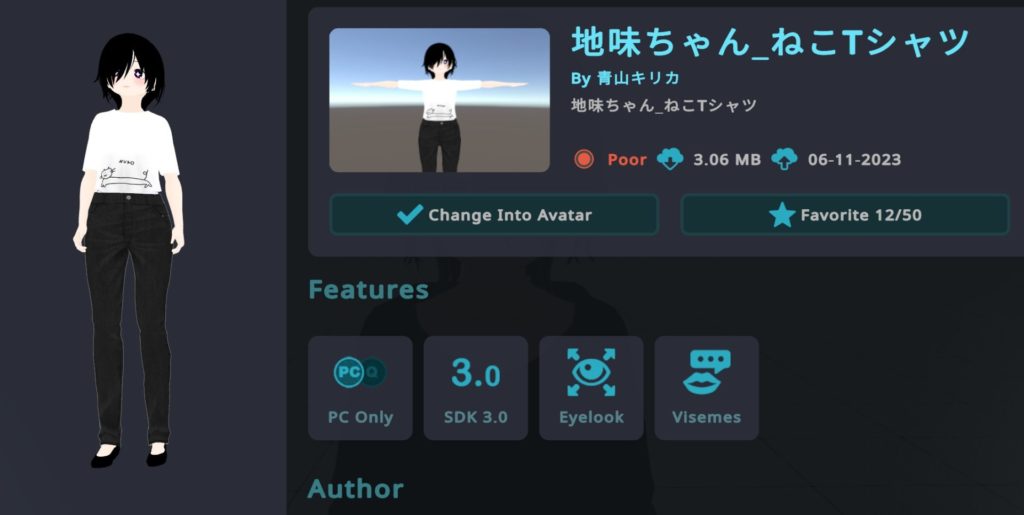
無事にVRChat上でアバターが投稿できていることを確認できました!

某ダンスワールドでも動作確認を行いました。マイクはオフですが歌詞に合わせて口元があいうえおに合わせて動いています。対応完了です。髪の毛が鼻の頭を貫通していしまっているので、気が向いたら修正しましょう。

まとめ
ということで、今回はVRoidStudioで作成したアバターをVRChatに連れていく方法をご紹介いたしました。
かなり長文だったので読むのも大変だったかと思いますが、できるだけ手順を簡略化しているため、慣れてくれば15分くらいでできちゃうと思います。
自分の作ったアバターに見合うパラメータが分かれば、それを毎回使い回すだけで簡単に衣装差分のアバター作成なども可能になるため、VRoidStudioの自由さをより活かせるのではないでしょうか。

何度も言ってますが我流なので不具合があったらごめんね。
とりあえず、一回試してみてください!そしてより最適化できたら僕に教えて下さい。よろしく!