みなさんこんにちは、キリカです。
ブログ更新がなんと8ヶ月ぶり。
というのも、VRChatにドはまりしてしまっていたから。
VRChatでは何をするにもUnityが必要。
購入したアバターを利用するためにも、自分で作成したワールドを投稿してみんなに楽しんでもらうにもUnityが必要です。

非専門家が当然のようにUnity使ってるんだからすごい世界
ですが、ここに多くの罠が仕掛けられています。
- UnityのバージョンがVRChatの指定と異なる
- SDKのバージョンが異なる
- いつのまにかSDKのバージョンが時代遅れに
- UdonSharpのバージョンが異なる
- 間違ってプロジェクトのフォルダを消してしまう
- なんか分からないけどプロジェクトが壊れる
といった、Unity周りでのトラブルがとても多い!!!
こんなのと戦っていたら、もう
「Unityなんていやだ!!!ぶいちゃに帰る!!!!!」
と言ってワールド作成が何も進みませんね。(n敗)
今回は、Creator Companionというツールを利用してこれらの適切な管理を行う方法についてご紹介していきたいと思います。
Creator Companionとは
公式さんの説明によると、Creator Companionは、
「VRChatで何かを作りたい方への新しいエントリーポイント」
とのことです。分かりづらいですね。
噛み砕いて説明すると、VRChat公式のコンテンツ作成ツール集と言ったところでしょうか。

公式製のツールなので安心ですね
現在はパッケージマネージャーを主な機能としています。
- 現在のVRChatの要求に合わせたバージョンのUnityと、最新のUnityHubの自動取得
- アバター、ワールドの指定に応じたプロジェクトの自動作成
- それらへの適切なバージョンのSDKやUdonSharpの導入
などが可能です。
具体的に見てみましょう。
従来の手順としては、例えば新しいワールドを作成する際、
- Unity Hubからプロジェクトを作成
- VRCSDKの最新版を取得してくる
- VRCSDKを導入
- UdonSharpの最新版を取得してくる
- UdonSharpを導入
と、言う手順が必要でした。これだと、どうしても適切に管理するのが面倒でした。
Creator Companionを使うと、
- Creator Companionからワールドかアバターを選択
- Creatorをクリック
という手順だけでVRChatの要求する最新状態のプロジェクトを作成することができます。

この”始めるまでの準備”が面倒だったから、ここ簡単になるの嬉しいね!

UdonSharpやSDKも自動で最新のバージョンが適用されるので楽!
今後の展望として、サンプルやニュース、情報やコミュニティプレハブを追加して文字通りクリエイターのための総合ツールを目指しているようです。今後の展開が楽しみです。
ここまでを3行でまとめるとこんな感じ!
- 現在のVRChatの要求に合わせたバージョンのUnityと、最新のUnityHubの自動取得
- アバター、ワールドの指定に応じたプロジェクトの自動作成
- それらへの適切なバージョンのSDKやUdonSharpの導入
Creator Companionの導入手順
では、早速Creator Companionを導入していきましょう。
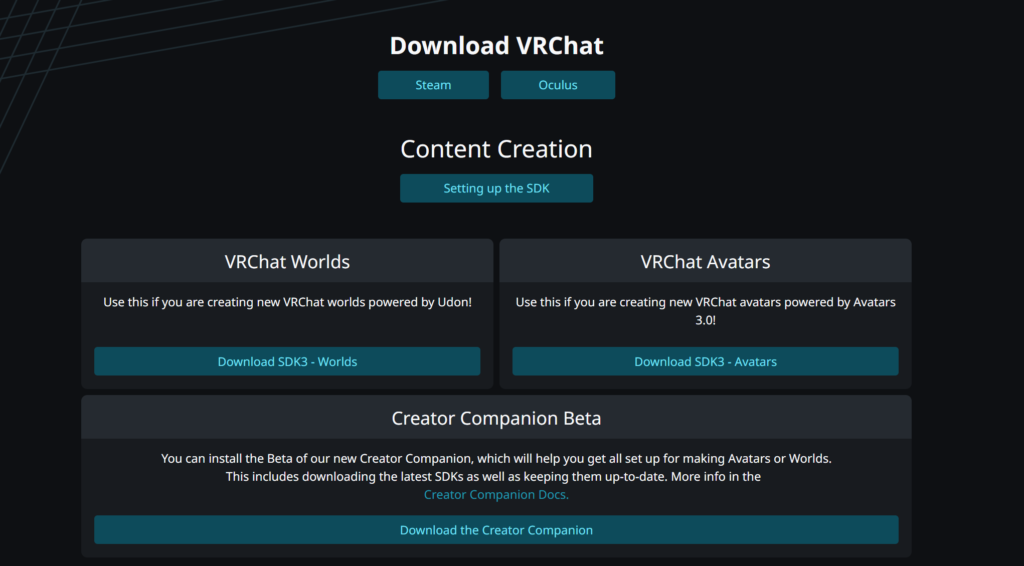
まず、普段SDKをダウンロードするページにお進みください。
見慣れた画面ですね。ここの下部にある「Download the Creator Companion」をクリック。

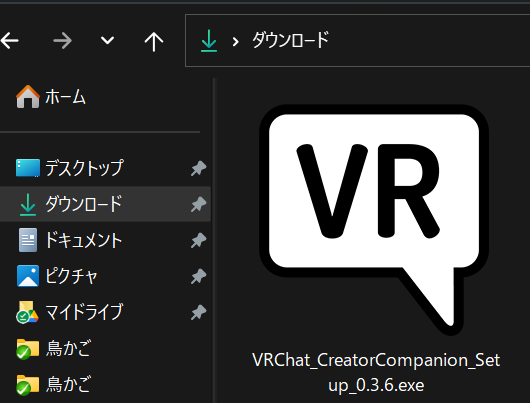
ダウンロードされたVRChat_CreatorCompanion_Setup_x.x.x.exeを実行します。


ちなみに、管理人の環境はWindows11です。

公式的には、「Windows10が推奨環境、Windows11は未保証」とのこと

管理人のWin11環境でもちゃんと動いてるのできっと大丈夫です。
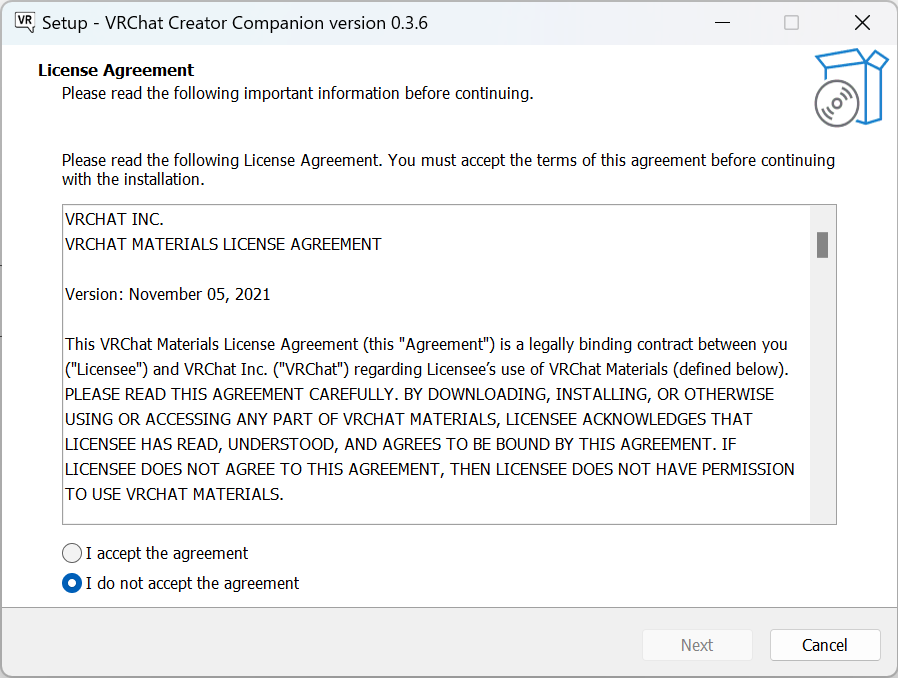
「ライセンスに同意しますか?」と聞かれますので、内容を確認したら「I accept the agreement」を選択して「Next」を押下。

しばらくすると自動でインストールされ、起動します。
導入はこれで完了です。お疲れ様でした。


Creator Companion起動時、適切なバージョンのUnityがインストールされているかチェックしてくれるみたいです。

インストールされていないなら、おそらくこのタイミングで導入のためのボタンが出るよ
3行でまとめるとこんな感じ!
- 公式サイトからインストーラーを保存
- インストールを実行すれば完了!
- 立ち上がり時に適切なUnityの有無を確認してくれる!
Creator Companionを利用して新規プロジェクトを作成
実際にCreator Companionでプロジェクトを作成してみましょう。
左側にある「Projects」の「New」を選択してください。

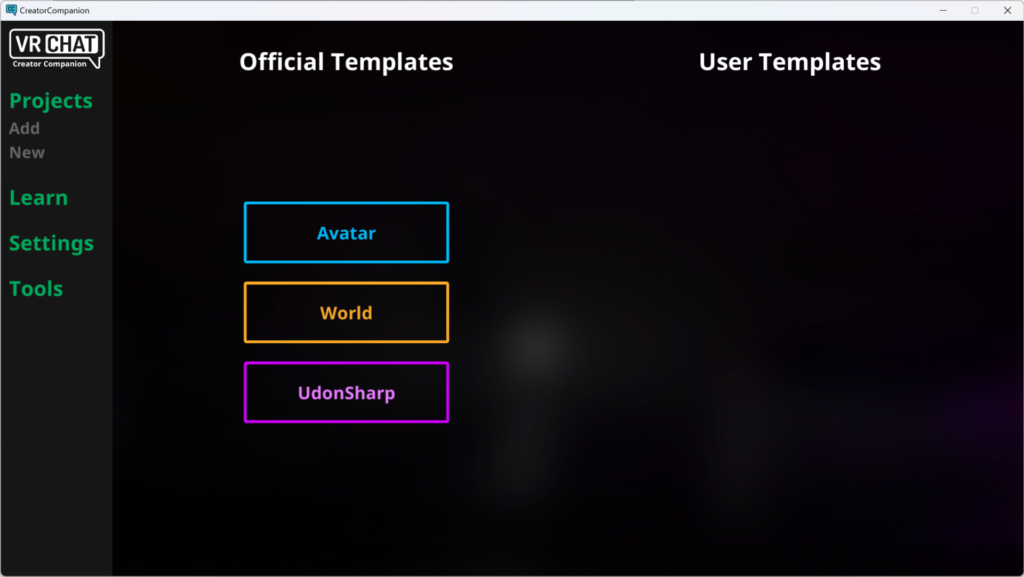
以下の画面に遷移します。左側に「Official Templates」として、「Avatar」、「World」、「UdonSharp」の3つが表示されます。必要なものをクリック。
ここで、「World」「UdonSharp」の違いはUdonSharpが含まれているか否っぽいです。後で追加、削除できるためどっちでも良さそうです。
今回は「World」を選択。

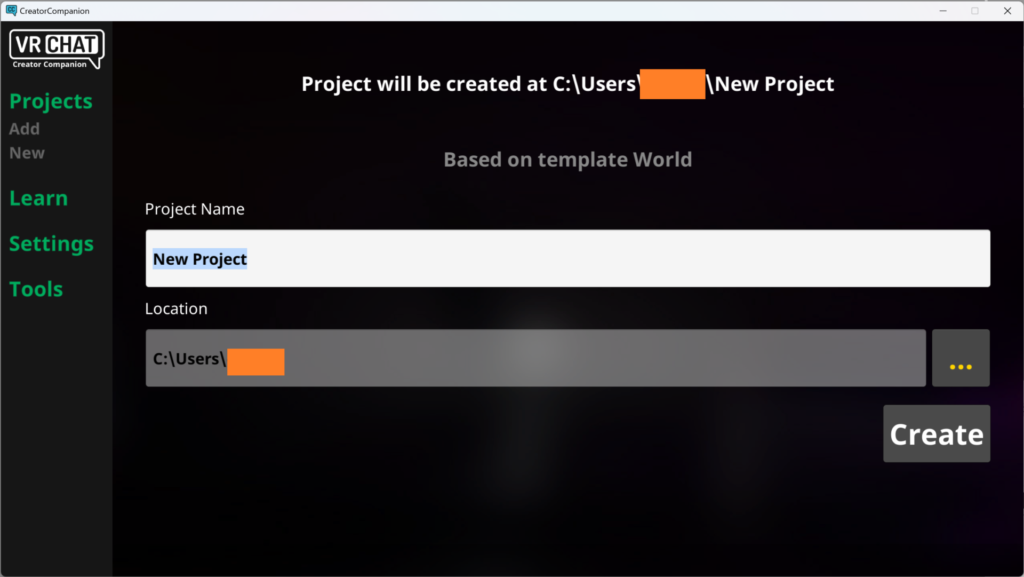
次の画面では、プロジェクトの名前と保存先を指定してあげてください。
今回は「NEWWORLD」とでもしておきます。


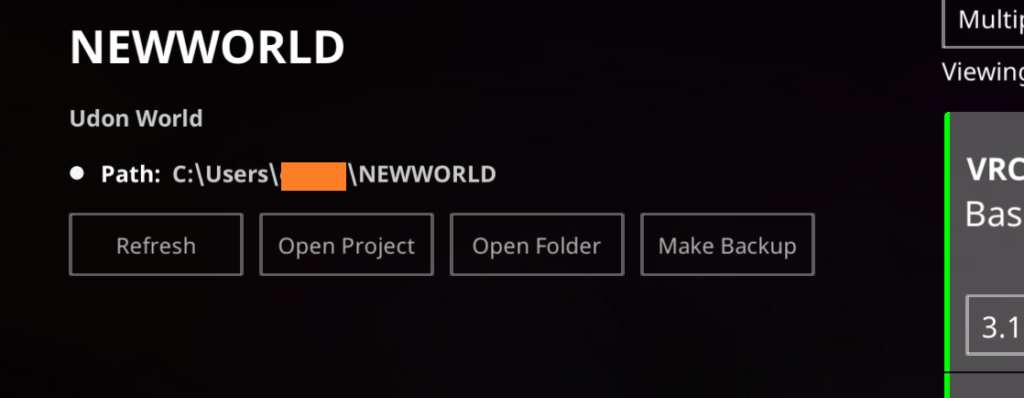
スクショのオレンジ部分は自分のユーザ名なので隠しております。あしからず
すると、「Please Wait」と表示され、しばらく微動だにしなくなります。
少し時間がかかるので水でも飲みに行ってください。

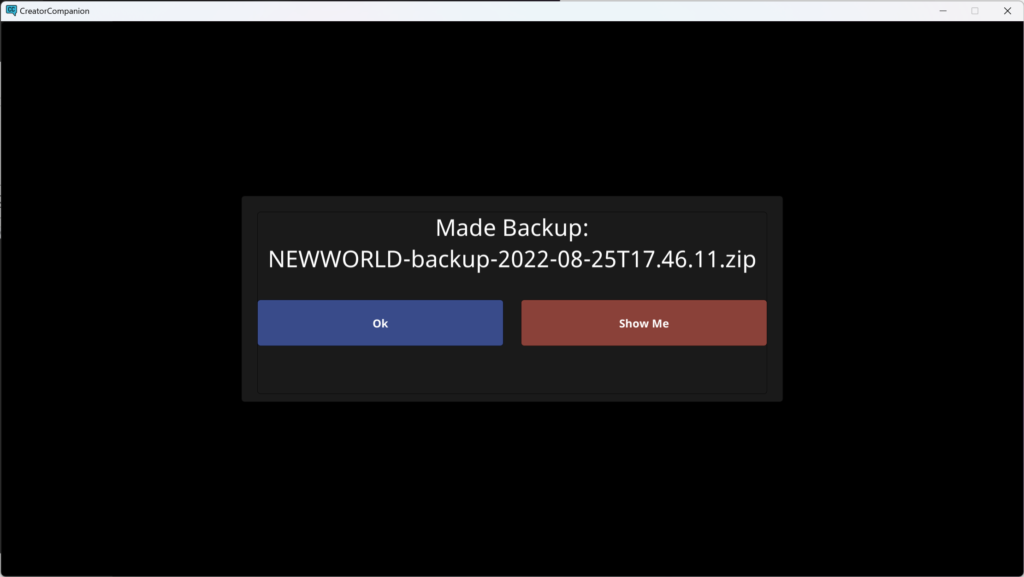
次の瞬間、「バックアップができました」のメッセージが表示されます。初回は自動で作成されるのかな、OKを押して進めてください。

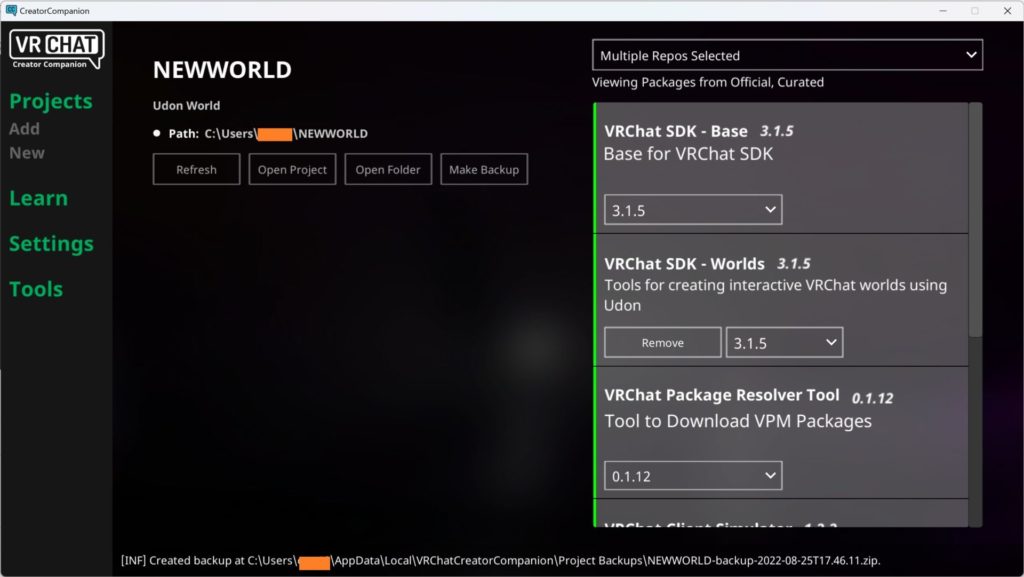
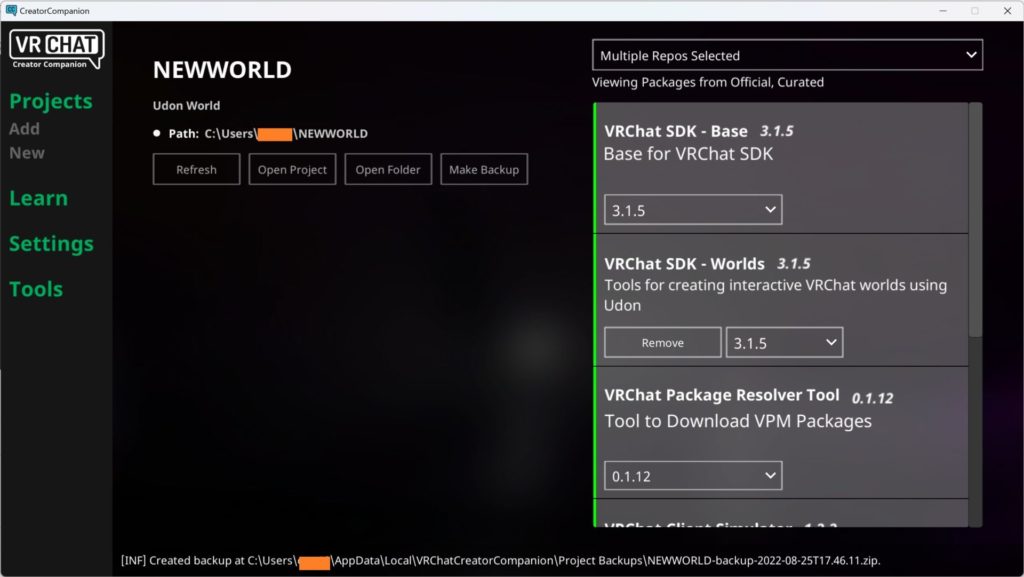
これでプロジェクトが作成されました。

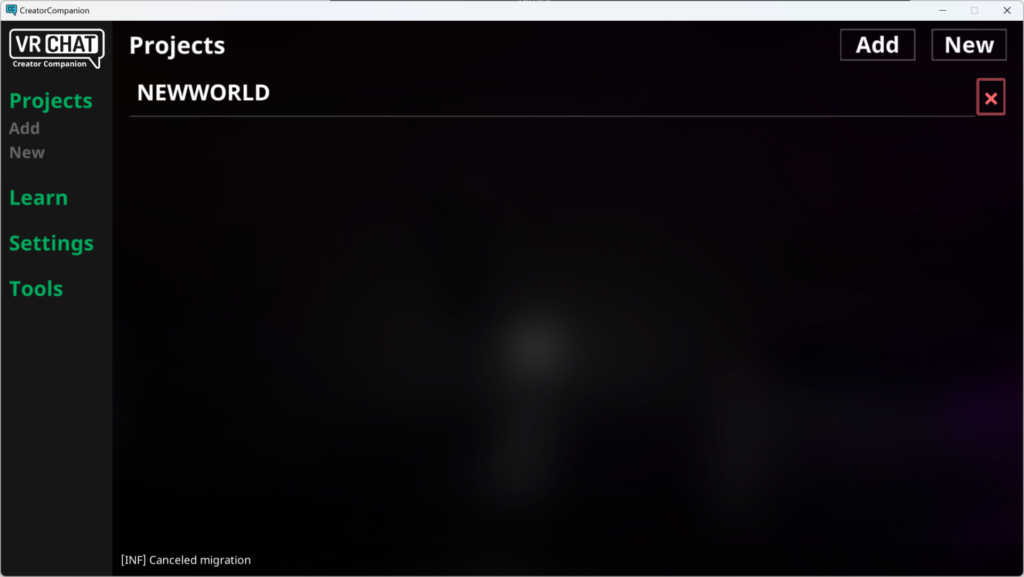
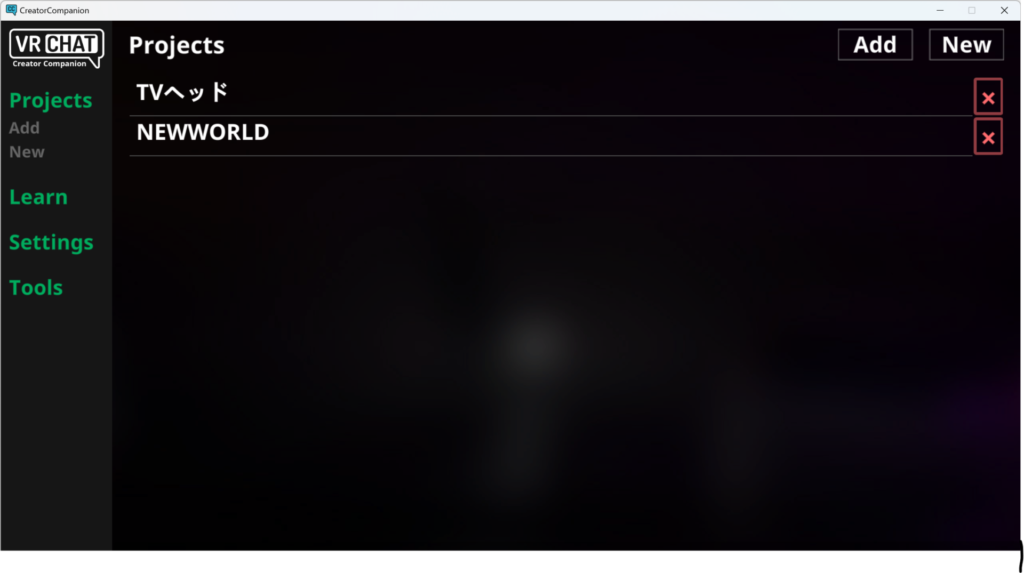
ちなみに、画面左部の「Projects」をクリックすると、作ったプロジェクトの一覧が見れます。
ここに、先程作ったNEWWORLDが追加されているのがわかります。

ここのプロジェクト名をクリックすると、先程の画面に戻ってくることができます。

画面の右半分に書かれているのが、現在利用できるパッケージです。基本的にすべての項目に最新版が設定されています。
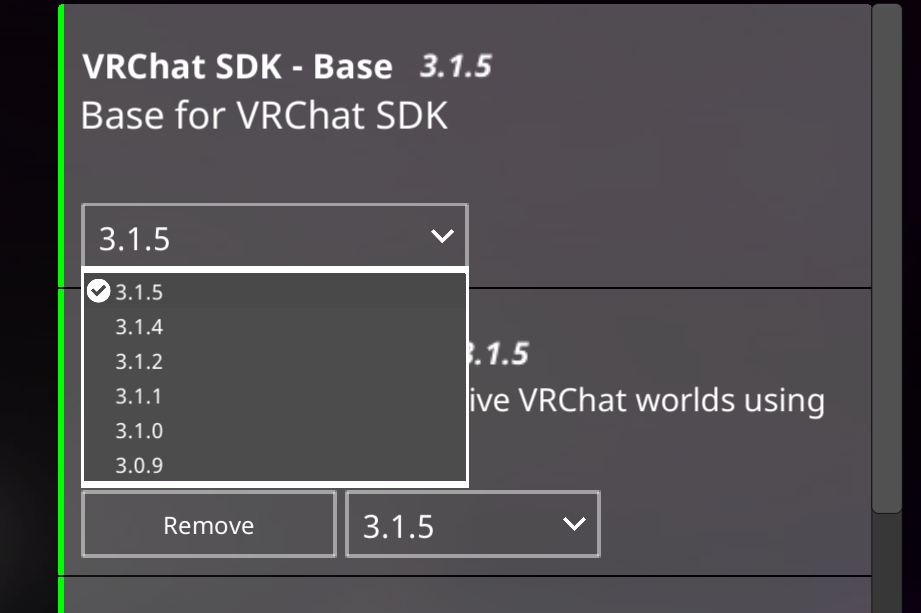
プルダウンメニューから、好きなバージョンを指定することが可能です。

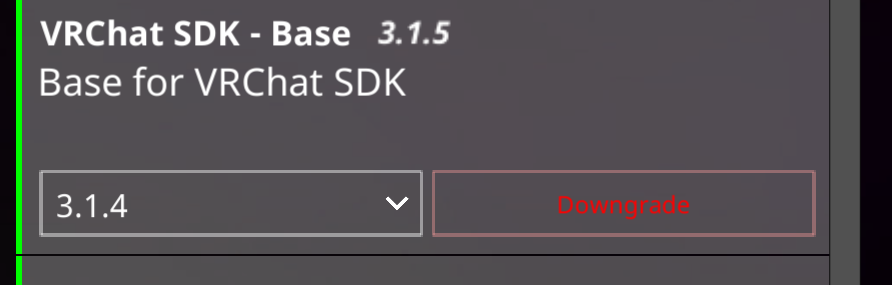
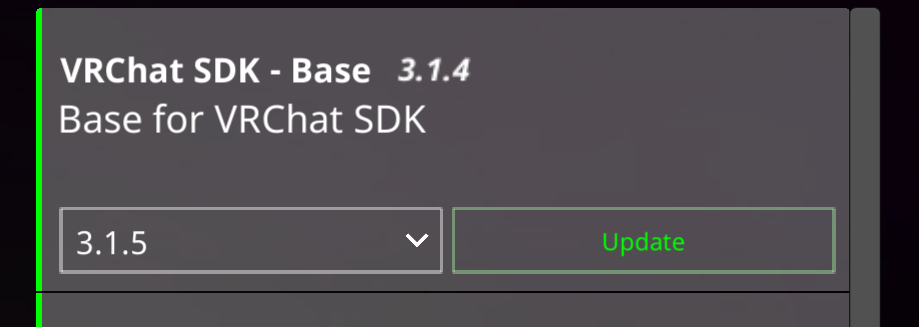
現在は3.1.5が最新ですが、プルダウンメニューから3.1.4を選択してみました。すると、右側に「Downgrade」の項目が表示されました。

Downgladeを押すと、少しのローディング後、バージョンが3.1.4に下がりました。
また、同時に、最新の3.1.5へのUpdateを促すボタンが追加されました。

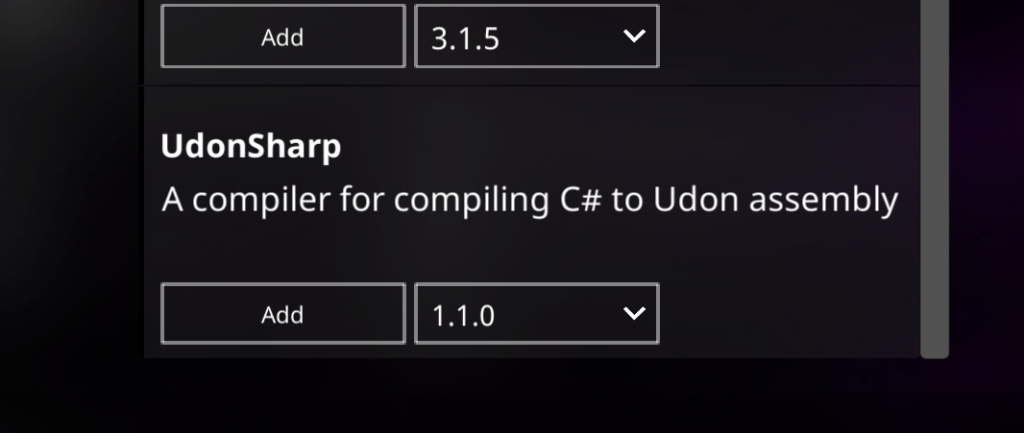
あー、やっぱりUdonSharp入れたくなったなぁ、と思った際は、右側を一番下までスクロールすると「UdonSharp」の項目がありますので、Addを押して追加してください。

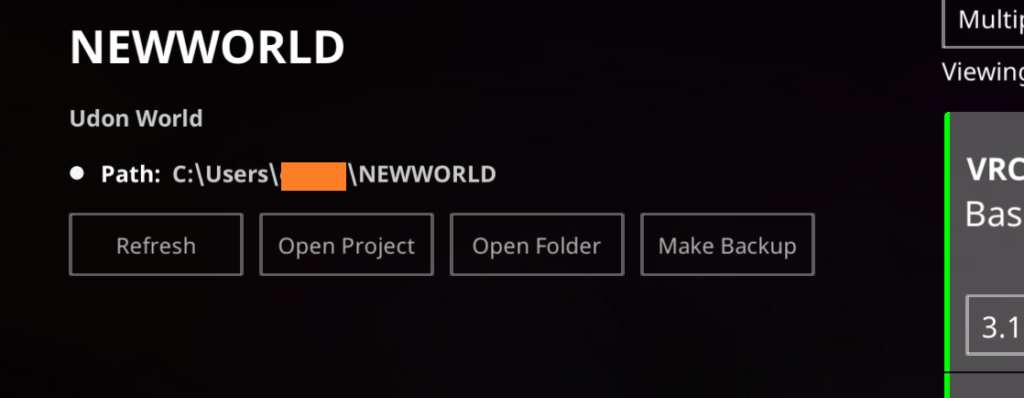
右側の設定が完了したら、中央の項目を見ていきましょう。

「Refresh」は更新、「Open Folder」は保存先を開く機能です。
「Make Backup」は、プロジェクト全体を自動でバックアップしてくれる機能です。
ワンクリックで、保存先を指定する必要さえなく即座にバックアップしてくれます。

面倒だとバックアップしなくなるから、とにかくシンプル簡単にしてくれたのサイコー


「Show Me」を押すと、バックアップの保存先が開かれます。

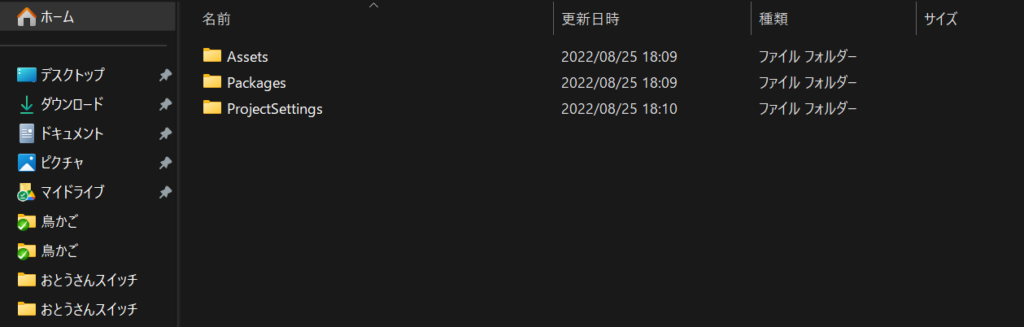
バックアップを一つ解凍してみました。解凍時に少しエラーが出たためちょっと信頼度がビミョーですが、きちんとバックアップできているようです。

話を戻します。最後に、「Open Project」を押すと、作成したプロジェクトをUnityで開くことができます。初回起動時はインポートでたっぷり時間がかかります。カップ麺でも作りながら待ってあげてください。

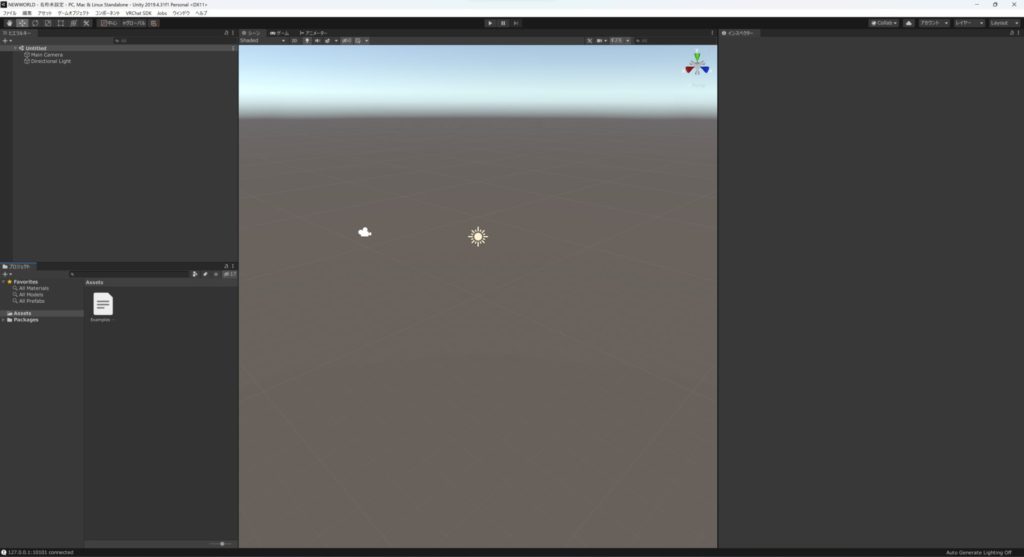
しばらくすると、プロジェクトが開かれました。
このプロジェクトは、従来の作成方法と変わった点がいくつかあります。そこは後述します。

3行でまとめるとこんな感じ!
- アバターかワールドを選択したらワンクリックでプロジェクトが完成!
- プルダウンメニューでSDKやUdonSharpのバージョン変更が簡単!
- ワンクリックでプロジェクトのバックアップも可能!
Creator Companionに既存プロジェクトを追加しよう
続いて、Creator Companionに既存のプロジェクトを追加してみましょう。
くれぐれも、実施の際はバックアップを取ってからやってください。
今回は昔作ってたアバターの名残である「TVヘッド」を使ってみます。


このプロジェクトなら破損しても諦めがつくので

成功のための犠牲はやむなし
Creator Companionを起動し、左部の「Projects」から「Add」を選択。

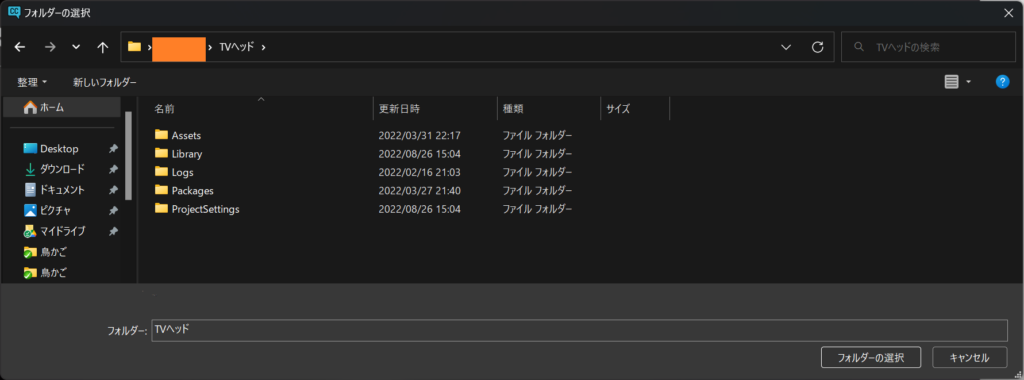
「フォルダの選択」画面が出てくるため、プロジェクトのあるフォルダを選択してください。

「TVヘッド」が追加されました。それを選択してください。

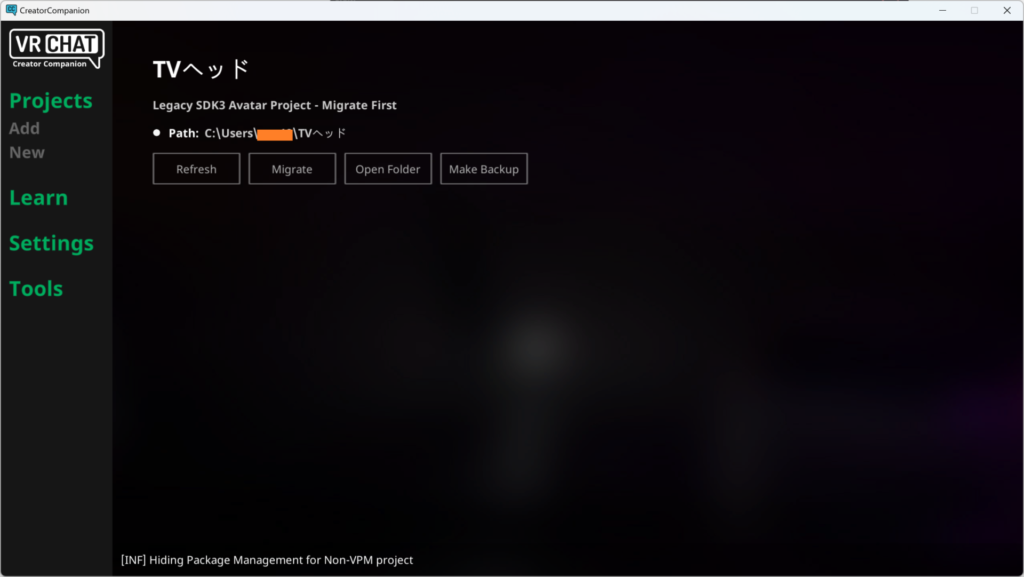
先程新規作成した際と異なり、画面右半分のSDKバージョンなどが表示されていません。
画面中央を見ると、Legacy SDK3 Avatar Projectと書いています。Creator Companionで扱うには、Migrate(移住、移転)してあげる必要があります。

Migrateの方法は簡単です。「Migrate」のボタンをクリックしてください。
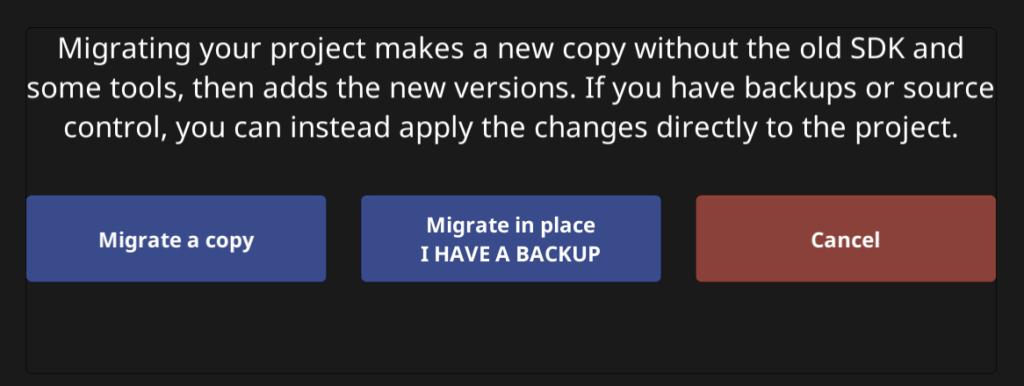
以下のようなメッセージが出てきます。

バックアップを取っていないなら「Migrate a copy」(複製したものを変換)、バックアップなんていらねえ!!!という方は「Migrate in place」(これをそのまま変換)をお選びください。
今回はバックアップを作成済みですが、その上で慎重に「Migrate a copy」を選びます。
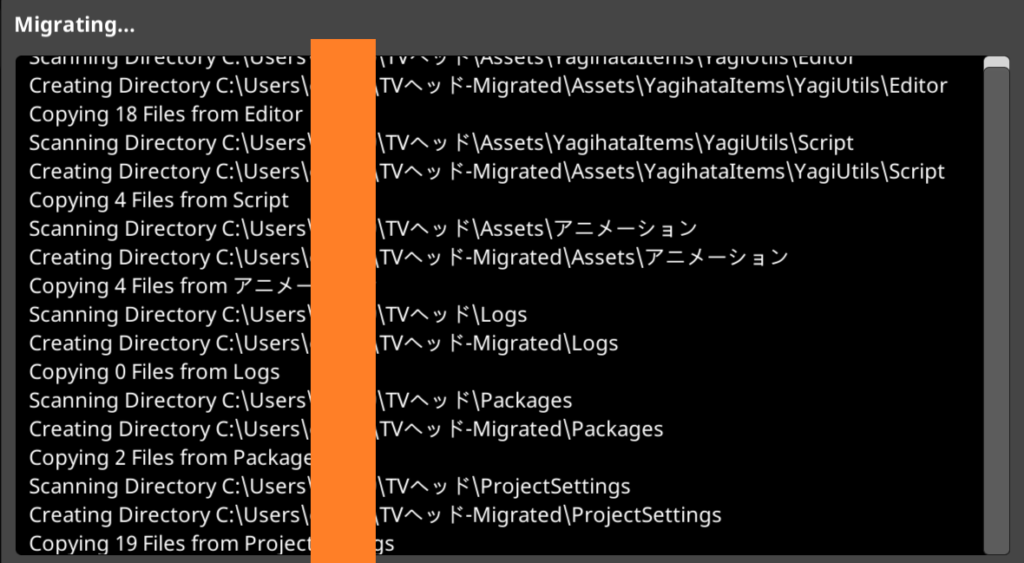
変換画面がザザザっと走ります。
今回対象としたプロジェクトは小さかったため20秒程度で完了しました。大きいと時間がかかると思います。

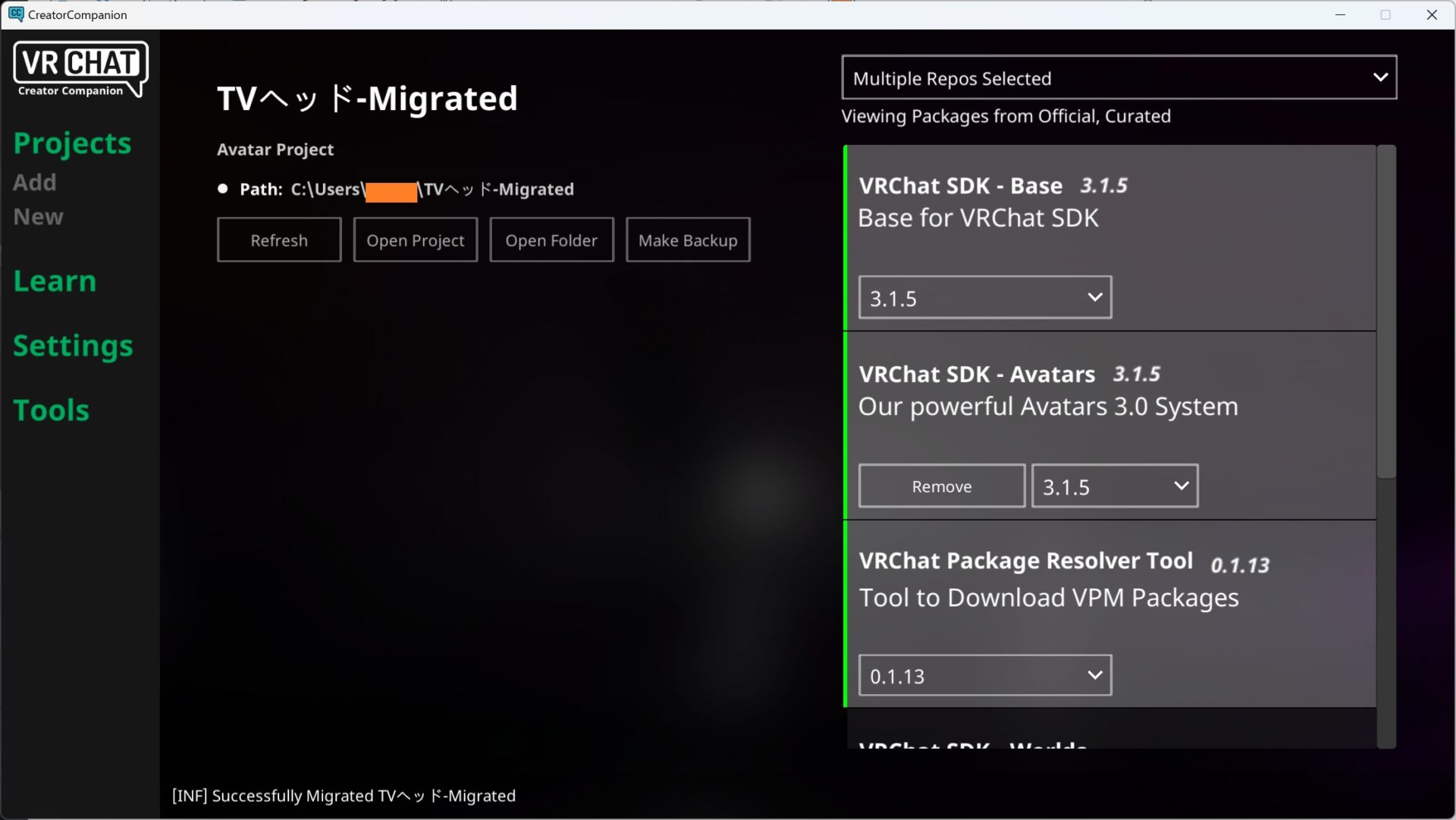
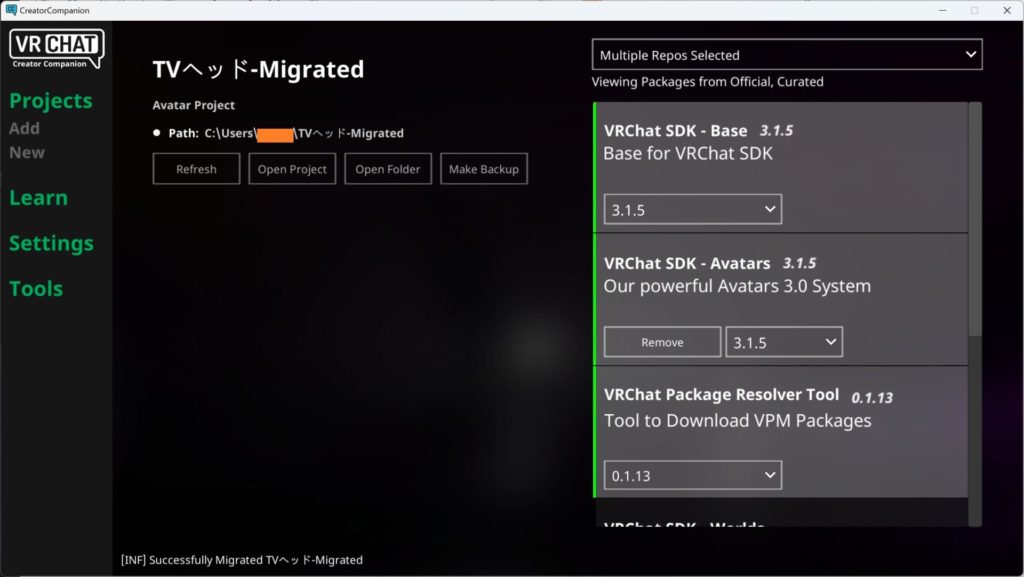
変換が完了しました。Legacyの表記が消え、右画面にSDKパッケージ等が表示されました。
もし使っているパッケージが古かった場合、この画面からアップグレードしてあげてください。

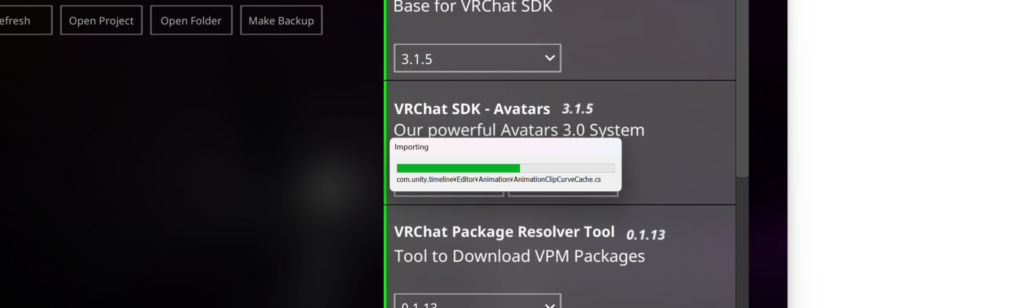
初回起動時はやっぱり時間がかかります。2分くらい待ちました。

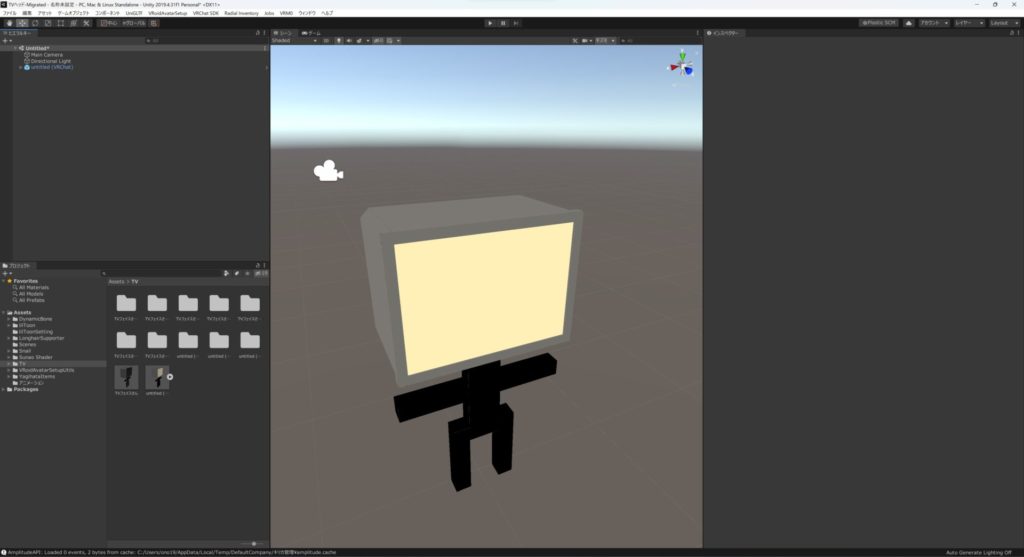
そして無事、プロジェクトが開かれました。移行完了です!

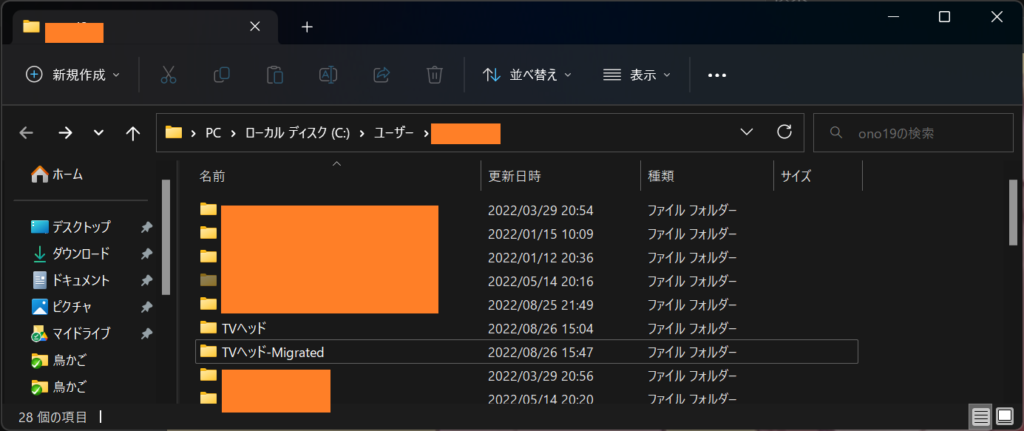
プロジェクトがあったフォルダに、TVヘッド(マイグレーション前)、TVヘッド-Migrated(マイグレーション後)の両方があることが確認できます。

UnityHubの方にも自動でマイグレーション後のプロジェクトが追加されていました。
ここ連携してくれるのすごく便利!

ここまでを3行でまとめるとこんな感じ!
- 既存プロジェクトは「追加」→「Migrate」
- MigrateすることでCreator Companionにて管理できるようになる
- Migrate時は複製して変換か、そのまま変換か選択できる!
従来と変わった点
さて、とても便利なCreator Companionですが、従来と使用感が変わった要素もあります。
ここを確実に押さえておくとより便利に利用できるでしょう。
サンプルの場所が変化
以前まではアセットフォルダの中に自動で展開されていたサンプルですが、Creator Companionによるプロジェクト作成ではそれがなくなり、必要に応じて自身で追加するという流れになりました。
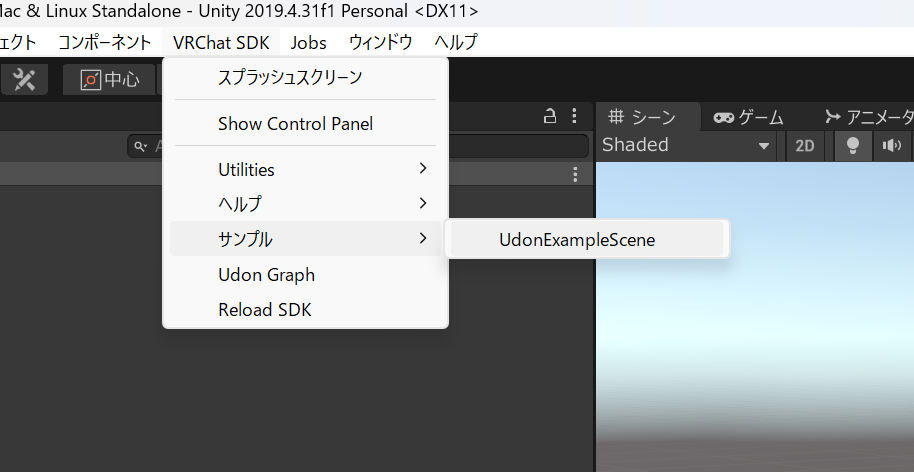
方法は簡単です。上部のメニュー内に「VRChat SDK」があります。その中に「サンプル」というメニューが追加されました。サンプルから、「UdonExampleScene」をクリック。

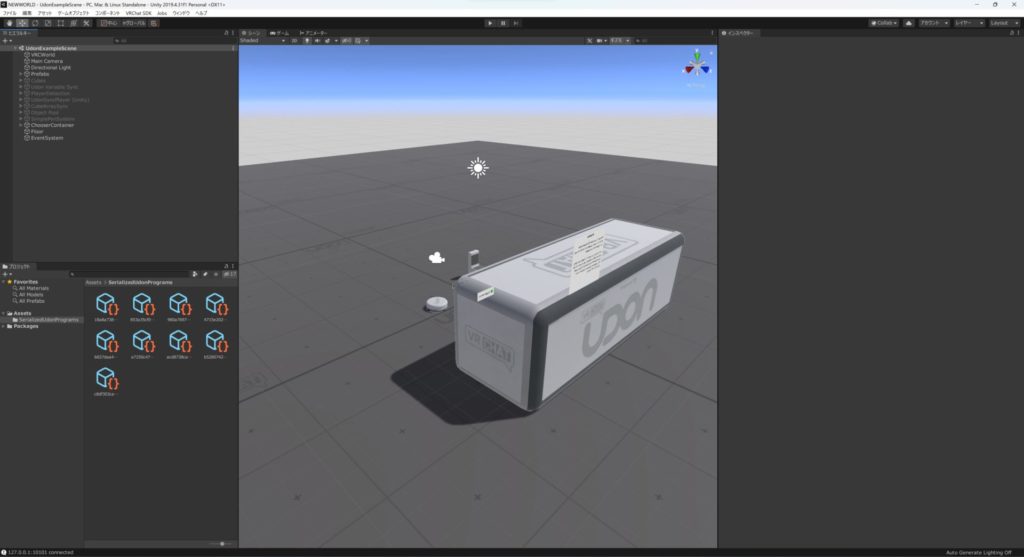
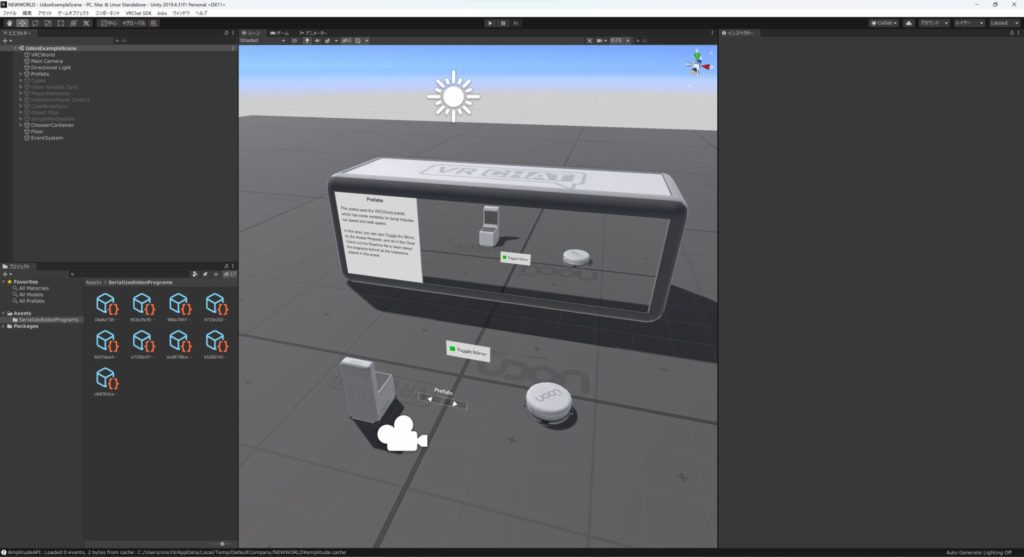
すると、サンプルのシーンが開かれます。

ClientSimlatorを使ってUnity上でワールドテスト
ClientSimlatorとは
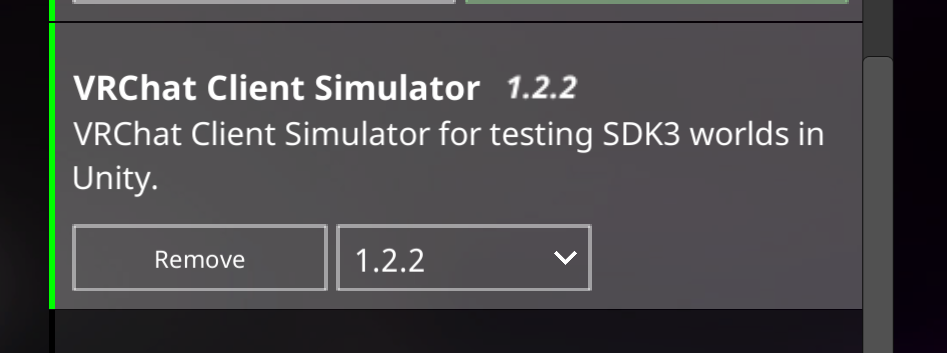
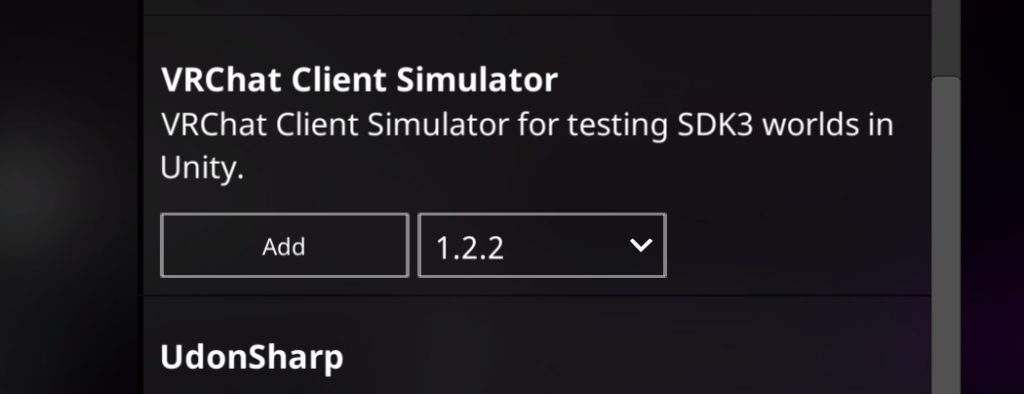
さて、さっきからパッケージの中に含まれているこれ↓の説明が必要ですね。
ワールド系のプロジェクトを作ると、こちらのClientSimlatorが追加されています。

この、ClientSimlatorですが、なんと
Unity上でVRChatワールドの動作テストが可能!!!

すげえええええええ!!!!!!!!
今までは「テストビルドしてVRChatを立ち上げて実験」という手間がかかりましたが、Unity上でさくっと動かすことが可能になりました。
ClientSimlatorを使ってみよう
実際に動かすための手順をご紹介します。
まず、プロジェクトにClientSimlatorが入っているか確認してください。
入ってない場合は「Add」で追加してください。

プロジェクトを開きます。先程のサンプルシーンを使ってみます。

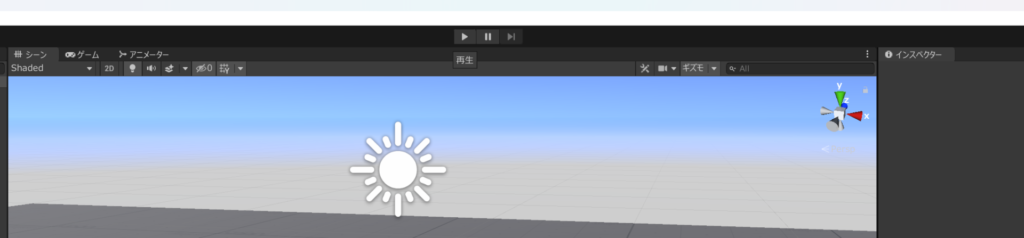
(スクリーンショットでのレイアウトでは)画面中央にある「再生」を押してください。

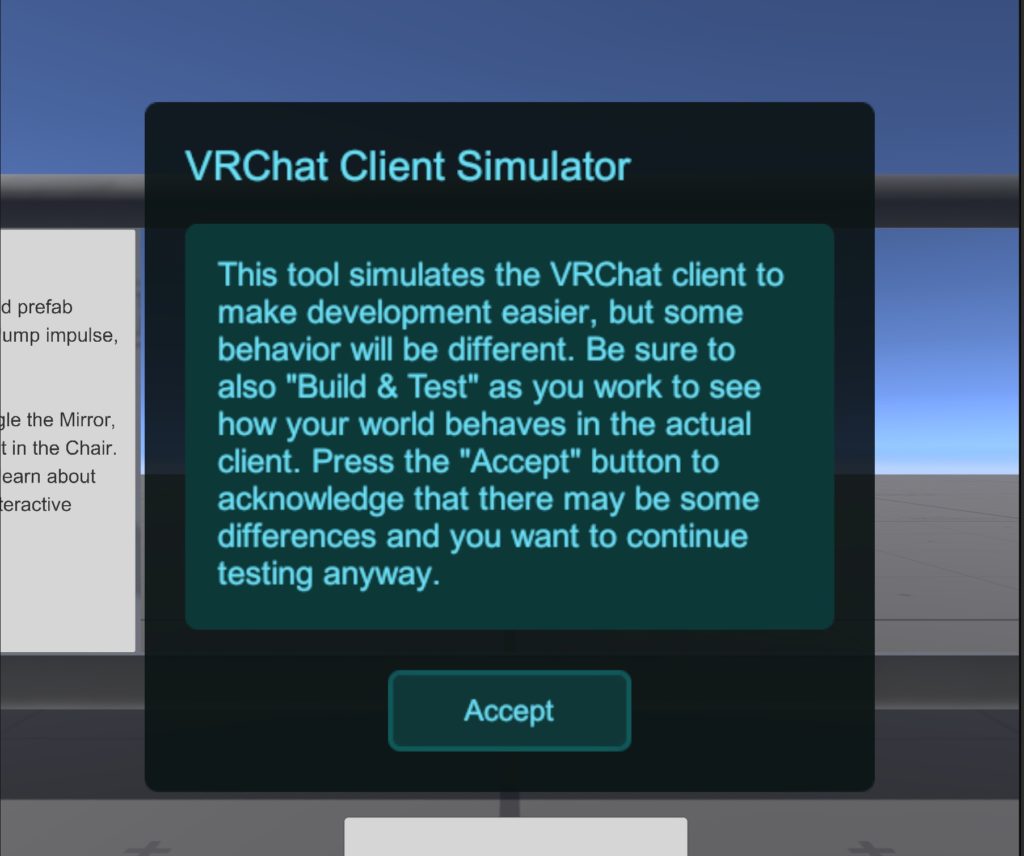
すると、以下のようなメッセージが表示されます。
ざっくりと、「実際の挙動とはちょっと異なるかもしれません。Build&Test機能での動作確認もしてね」とのことです。OKをクリックして進んでください。

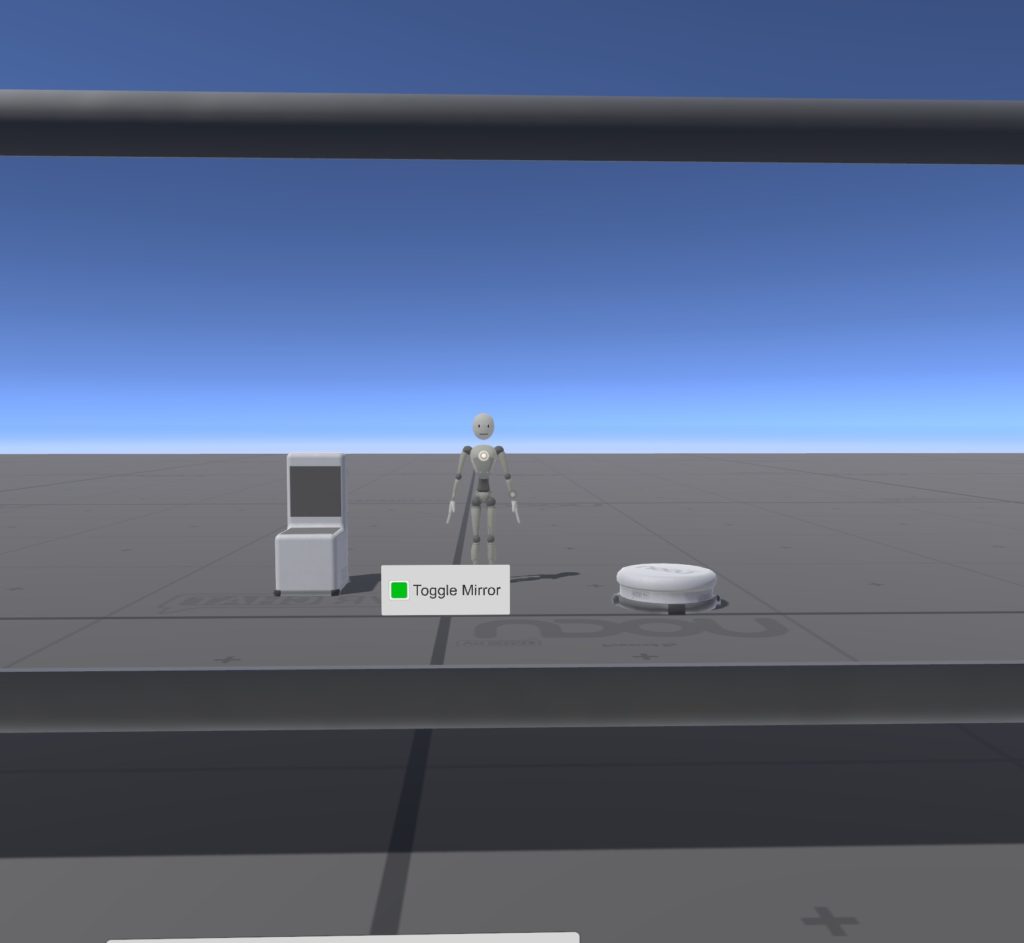
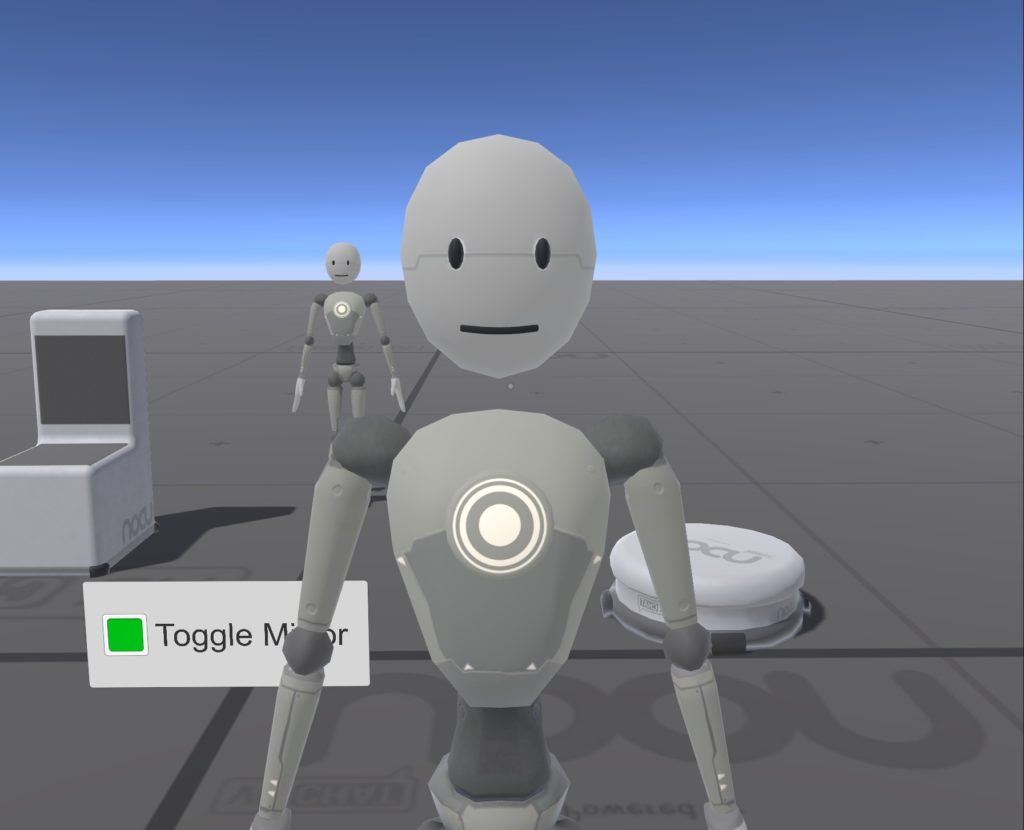
すると、そこには見慣れた景色が!!!!
はい、これでもう完了です。デスクトップモードのVRChatと同じ操作感で動作確認ができます。

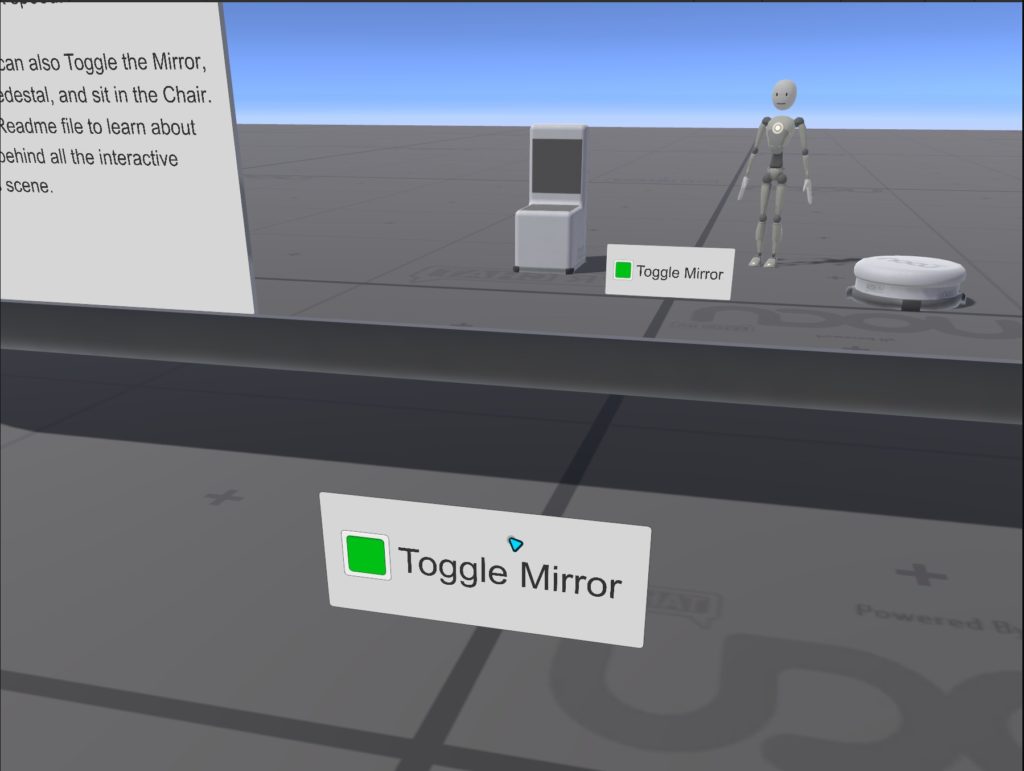
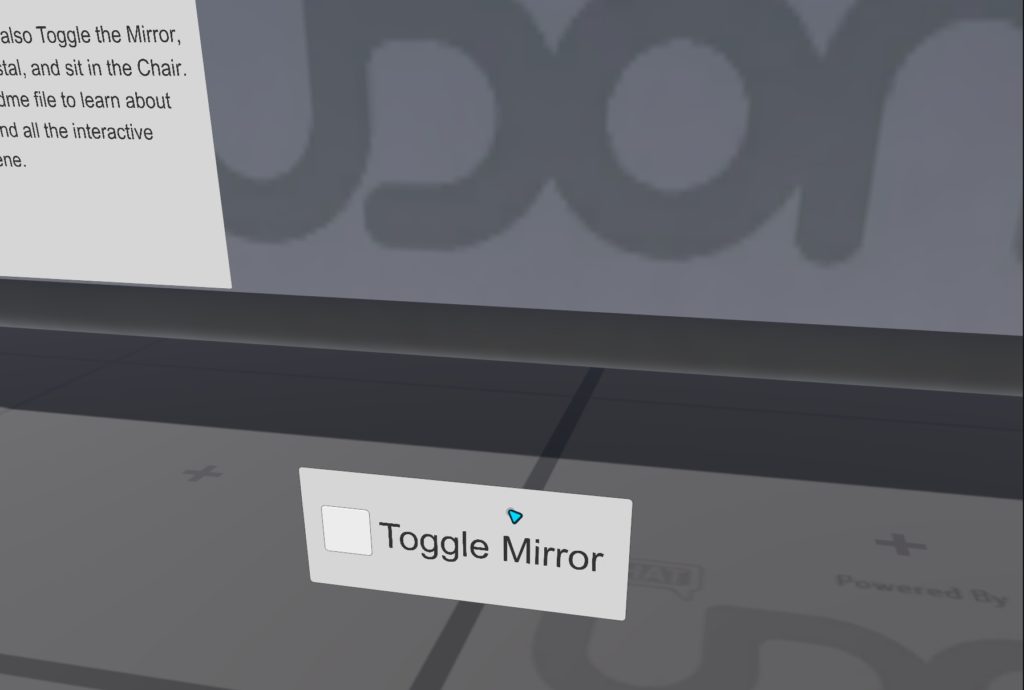
アクションも動作確認できます。
例えば、ミラーのオンオフ切り替えも以下のように動かせました。


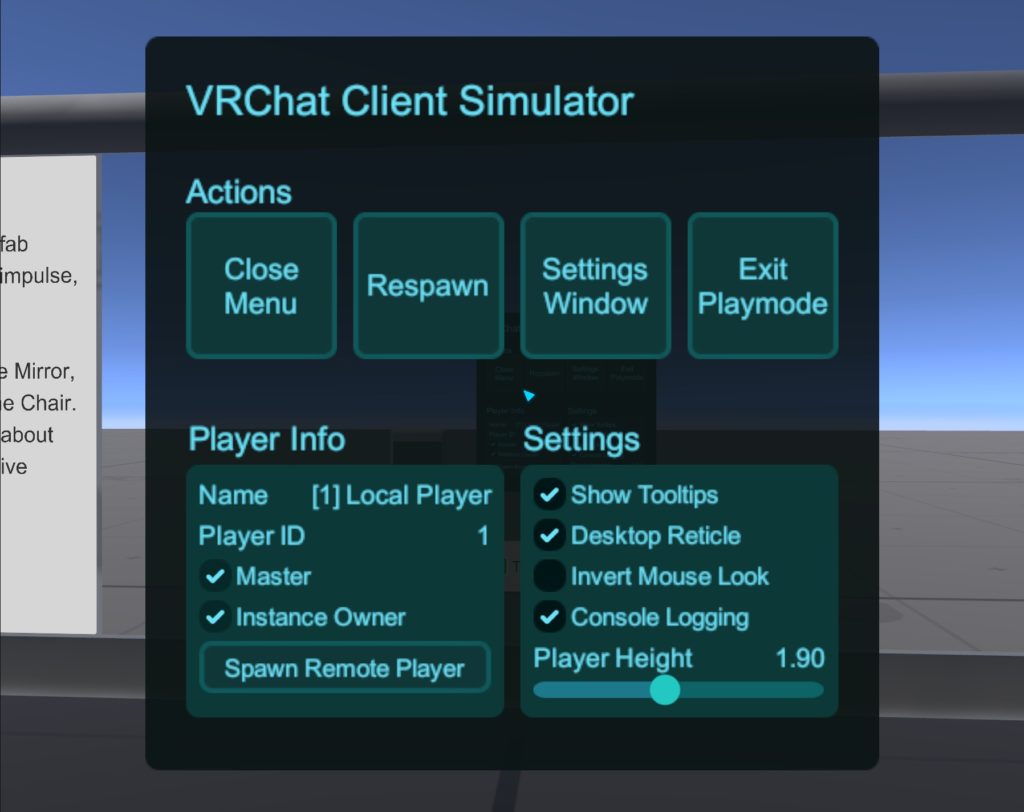
通常のVRChatと異なる点は、Escキーで開くことのできるメニュー。
ここでは、デバッグのための様々な機能が利用できます。


さくっと身長を変更できるのとか地味に便利
「Spawn Remote Player」からは、仮のプレイヤーをjoinさせることができます。
ワールドに人数が増えた際の挙動確認に便利です。

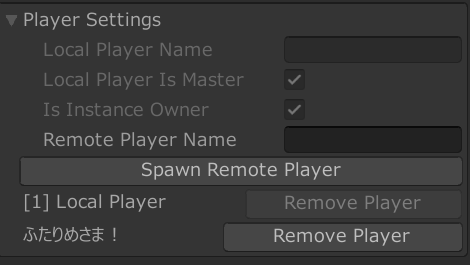
後述する「Setting Window」からプレイヤーを追加することも可能です。
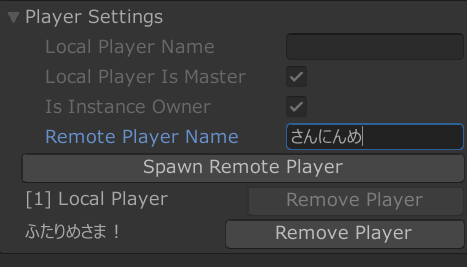
こちらから追加すると、追加するプレイヤーの名称も設定できます。

複数人追加することもできます。
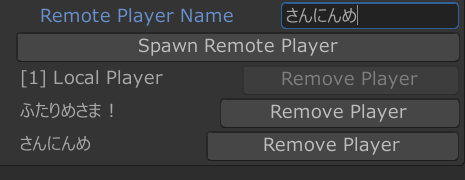
三人目を追加してみましょう。名前は「さんにんめ」にしました。
「Remote Player Name」に名称を打ち込み、「Spawn Remote Player」を押してください。

「さんにんめ」が追加されました。不要な場合は「Remove Player」で削除できます。

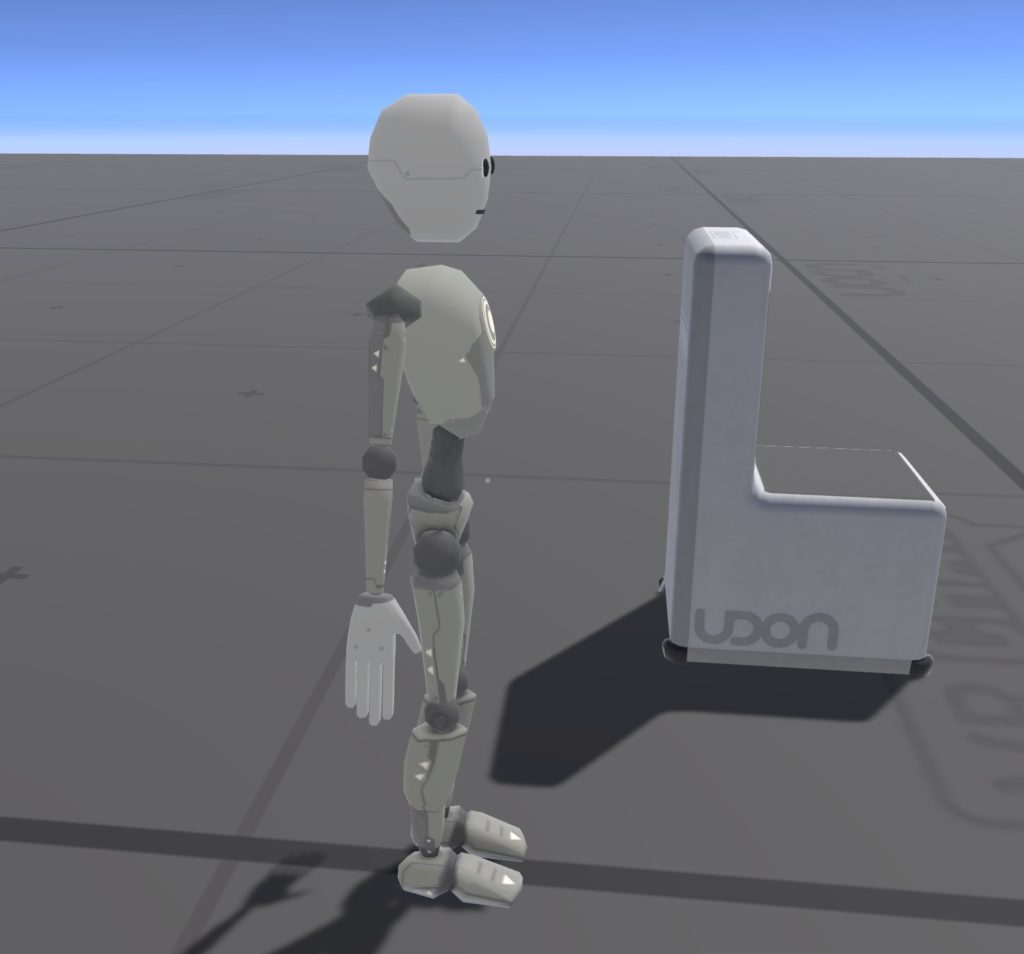
これで追加されたはずですが、全く同じ場所に生成されるようなので見た目は分かりません。
入室音の動作確認、部屋の人数カウンタが正常に動いているかなどを確認するのに重宝しそうです。

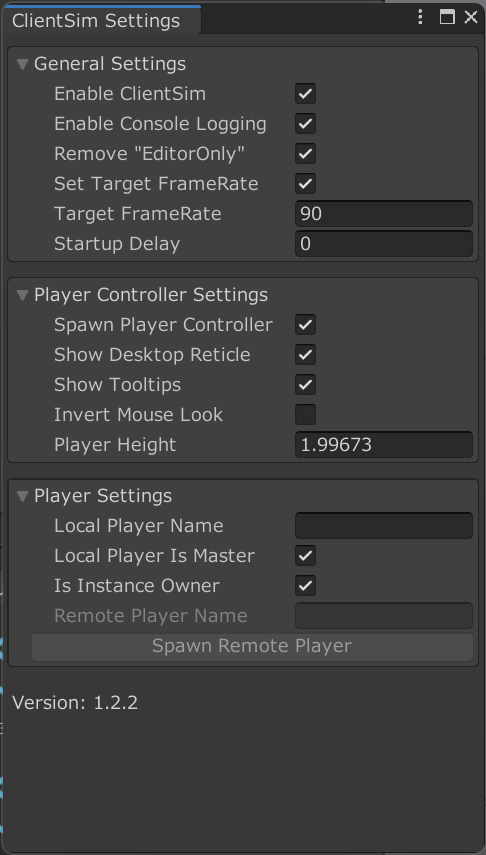
「SettingWindow」を押すと、Unity上にClientSimの設定画面が出ます。
プレイヤー名、自身がインスタンスのオーナーかどうかなど、1人で試すには苦戦しがちな部分が設定として押さえてあります。


なお、ClientSim実行中は多くの設定が非活性(選べない)になっています

すべての設定をさわるためにはClientSim外から設定画面を開く必要あり!
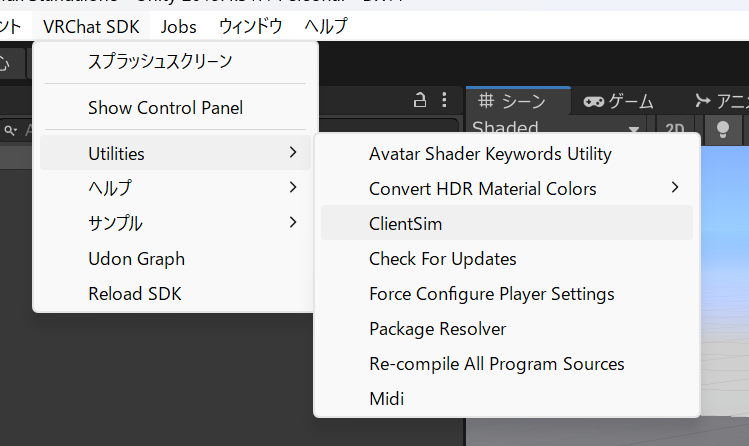
Unity上からClientSimの設定画面を開くには
上部メニューの「Utilities」→「ClientSim」と押してください。

終わりに
以上、Creator Companionのご紹介でした。
今まで面倒に思ってたプロジェクトの管理、ワールドテスト、パッケージの更新等がひとつにまとまり、かなり直感的に利用できるようになりました。

個人的にはClientSimlatorのワールドテスト機能に感動しました。
最後に注意ですが、現状これらはすべてベータ版です。ここにある情報は当記事執筆時のものであり、自身で利用の際は
- 最新の情報をちゃんと調べる
- こまめにバックアップを取る
の2点をお忘れなく!
それでは、よいVRChatライフを~!